div css实用的开发流程服务结构布局网页代码素材
div css 实现简单大气企业建站开发流程结构布局,结构简单,简单易用,下载即可使用。图标使用的是SVG格式、
使用方法:
1、head引入css文件
|
1
|
<link href="css/style.css" rel="stylesheet" type="text/css"/> |
2、body引入HTML代码
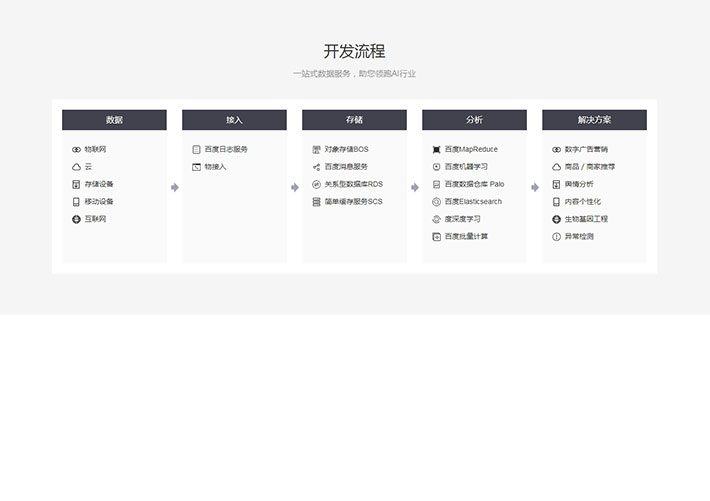
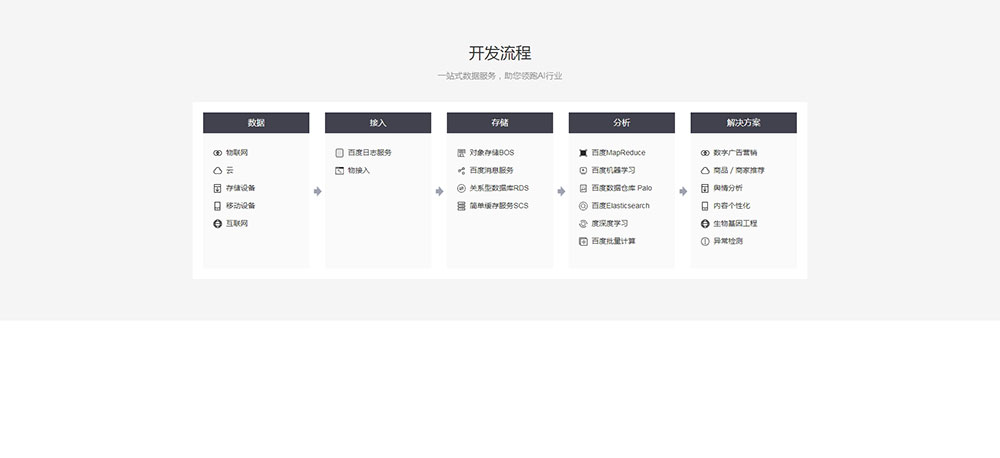
页面演示图:

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。