拥有一个专业且吸引人的网站对于个人、企业以及各类组织来说至关重要。然而,从零开始设计和开发一个网站不仅耗时耗力,还需要专业的技术知识。幸运的是,网站模板下载为我们提供了一种高效、便捷的建站解决方案。本文将深入探讨 HTML 网站模板下载的相关内容,帮助你快速搭建出理想的网站。
一、HTML 网站模板的魅力
HTML 网站模板是基于 HTML(超文本标记语言)构建的网页模板。它将网页的结构、样式和功能封装在一个文件或一组文件中,用户只需通过简单的修改和配置,就能生成一个功能齐全、外观精美的网站。HTML 模板具有以下显著优势:
(一)节省时间与成本
对于大多数非专业开发者来说,从头开始设计网站需要花费大量时间去学习前端开发技术(如 HTML、CSS、JavaScript)以及后端开发技术(如 PHP、Python 等)。而使用 HTML 网站模板,你可以跳过繁琐的设计和开发过程,直接利用模板的框架和样式,将精力集中在内容填充和个性化调整上。这大大缩短了建站周期,降低了开发成本。
(二)丰富多样的设计风格
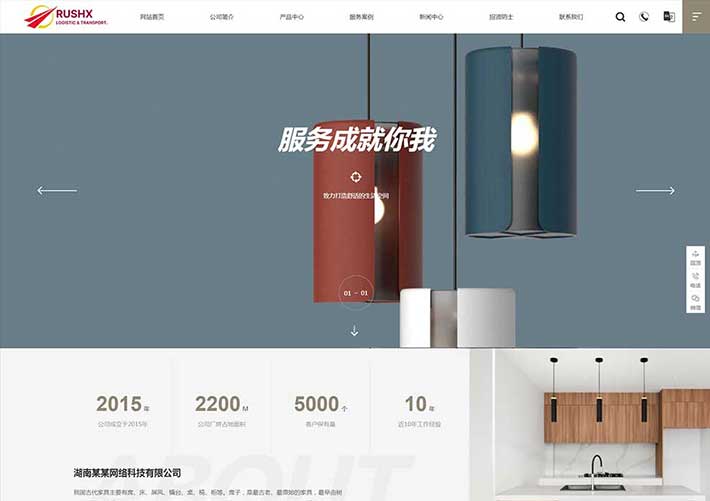
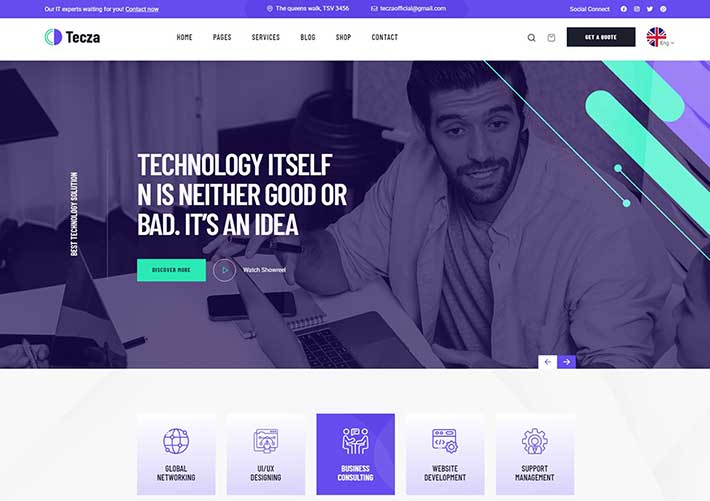
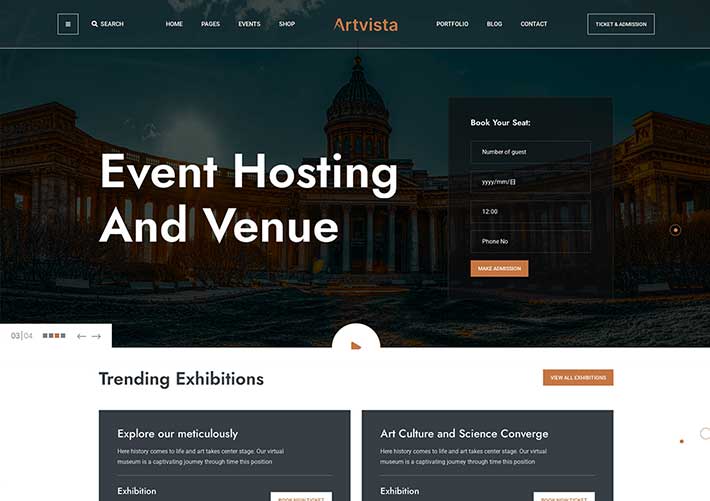
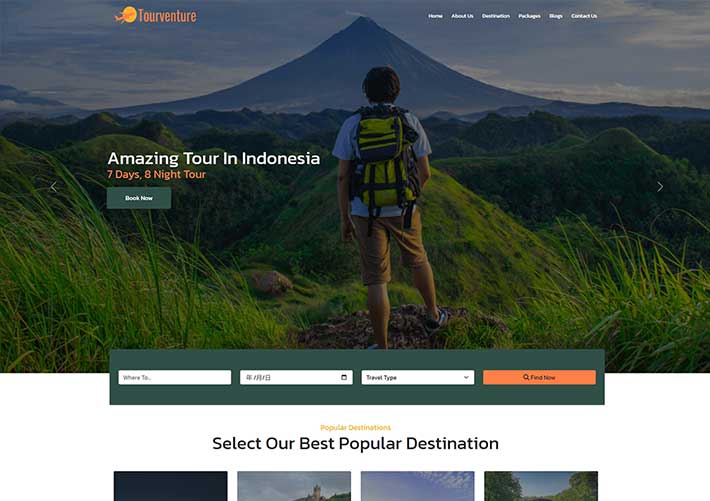
HTML 网站模板库中包含了各种各样的设计风格,从简约现代到复古文艺,从商务专业到创意个性,应有尽有。无论是企业官网、个人博客、电商网站还是在线服务类网站,都能找到与之匹配的模板。这些模板通常由专业的设计师精心打造,具有良好的视觉效果和用户体验,能够满足不同用户的需求和喜好。
(三)易于定制和扩展
虽然 HTML 网站模板提供了现成的样式和功能,但它并不是一成不变的。用户可以根据自己的需求对其进行定制和扩展。通过修改 HTML 代码、CSS 样式和 JavaScript 脚本,你可以调整模板的布局、颜色、字体、功能模块等,使其更符合自己的品牌形象和业务需求。此外,许多 HTML 模板还支持插件和扩展组件的集成,进一步增强了网站的功能性和灵活性。
二、选择合适的 HTML 网站模板
在众多的 HTML 网站模板中,选择一个合适的模板是成功建站的关键。以下是一些选择模板时需要考虑的因素:
(一)网站类型
明确你的网站类型是选择模板的第一步。不同的网站类型对模板的设计和功能有不同的要求。例如,企业官网需要突出品牌形象、产品展示和联系方式,模板应具有简洁大气的布局、专业的配色和良好的兼容性;而电商网站则更注重商品展示、购物车功能和支付流程,模板需要具备清晰的商品分类、便捷的购物流程和安全的支付接口。了解自己网站的特点和目标受众,才能找到与之匹配的模板。
(二)响应式设计
随着移动互联网的普及,越来越多的用户通过手机、平板等移动设备访问网站。因此,选择一个具有响应式设计的 HTML 网站模板至关重要。响应式设计能够使网站在不同尺寸的屏幕上自动调整布局和样式,确保用户在任何设备上都能获得良好的浏览体验。在选择模板时,可以通过查看模板的演示页面,缩小浏览器窗口或在移动设备上预览,检查模板是否具备良好的响应式效果。
(三)兼容性
不同的浏览器对 HTML、CSS 和 JavaScript 的解析和渲染方式可能存在差异,这可能导致网站在某些浏览器上出现显示异常或功能故障。因此,选择具有良好兼容性的 HTML 网站模板非常重要。一个好的模板应该能够在主流浏览器(如 Chrome、Firefox、Safari、Edge 等)上正常运行,并且尽量减少兼容性问题。在选择模板时,可以查看模板的文档说明,了解其支持的浏览器版本,或者通过实际测试来验证模板的兼容性。
(四)技术支持与更新
选择一个有良好技术支持和定期更新的 HTML 网站模板可以为你带来更多的便利和保障。技术支持可以帮助你在使用模板过程中解决遇到的问题,例如代码错误、功能故障等。而定期更新则意味着模板能够及时修复漏洞、优化性能、增加新功能,以适应不断变化的网络环境和用户需求。在选择模板时,可以查看模板提供商的官方网站或用户评价,了解其技术支持的响应速度和质量,以及模板的更新频率和历史更新记录。
三、可靠的 HTML 网站模板下载渠道
在互联网上,有许多网站提供 HTML 网站模板下载,但并不是所有的下载渠道都是可靠的。选择一个安全、合法、优质的模板下载平台可以避免下载到带有恶意代码或低质量的模板,保障你的网站安全和用户体验。以下是一些值得信赖的 HTML 网站模板下载渠道:
(一)官方模板库
许多知名的网站构建平台和内容管理系统(如 WordPress、Joomla、Drupal 等)都拥有自己的官方模板库。这些模板库中的模板通常经过严格的审核和测试,具有较高的质量和安全性。此外,官方模板库还提供了丰富的模板选择和详细的文档说明,方便用户查找和使用。如果你的网站是基于这些平台构建的,优先选择官方模板库中的 HTML 网站模板是一个明智的选择。
(二)专业模板网站
一些专业的模板网站专注于提供高质量的 HTML 网站模板下载服务。这些网站通常会对模板进行严格的筛选和审核,确保模板的质量和安全性。它们还提供了丰富的模板分类和搜索功能,方便用户快速找到自己需要的模板。例如,TemplateMonster、ThemeForest 等都是知名的 HTML 网站模板下载平台,它们拥有庞大的模板库和专业的设计团队,能够满足不同用户的需求。在选择专业模板网站时,需要注意查看其用户评价和信誉度,选择口碑良好的平台进行模板下载。
(三)开源模板社区
开源模板社区是一个由开发者和设计师共同参与的平台,他们在这里分享自己制作的 HTML 网站模板。这些模板通常是免费的,用户可以根据自己的需求自由下载和使用。开源模板社区的优点在于模板的多样性和创新性,你可以在这里找到一些独特的设计和功能。然而,由于开源模板的来源较为复杂,其质量和安全性可能存在一定的风险。在下载开源模板时,需要仔细检查模板的代码,确保没有恶意代码或安全漏洞。此外,开源模板可能缺乏专业的技术支持,用户需要具备一定的技术能力来解决问题。
四、HTML 网站模板的安装与使用
下载到合适的 HTML 网站模板后,接下来就是安装和使用模板来搭建网站了。以下是安装和使用 HTML 网站模板的一般步骤:
(一)解压模板文件
下载完成后,首先需要将模板文件解压到本地计算机的一个文件夹中。HTML 网站模板通常是一个压缩包,包含 HTML 文件、CSS 文件、JavaScript 文件、图片文件等资源。解压后,你可以查看模板的文件结构和内容,了解模板的组成和工作原理。
(二)上传到服务器
将解压后的模板文件上传到你的网站服务器上。你可以使用 FTP(文件传输协议)工具,如 FileZilla,将文件夹中的所有文件和文件夹上传到服务器的相应目录中。确保上传的文件路径与模板中的文件引用路径一致,否则可能会导致网站无法正常加载资源。
(三)配置模板
在服务器上安装好模板后,需要对模板进行配置,使其适应你的网站需求。配置内容可能包括:
-
修改网站标题和描述:在模板的 HTML 文件中找到
<title>和<meta description>标签,将其内容替换为你的网站标题和描述信息,这有助于优化网站的搜索引擎排名。 -
设置导航菜单:根据你的网站结构和内容,修改模板中的导航菜单链接和菜单项名称,使其能够正确引导用户访问网站的各个页面。
-
调整布局和样式:通过修改 CSS 文件中的样式规则,可以调整模板的布局、颜色、字体、间距等样式,使其更符合你的品牌形象和设计风格。
-
添加内容:将你的网站内容(如文本、图片、视频等)添加到模板的相应位置。确保内容的排版清晰、美观,符合用户体验原则。
-
配置功能模块:如果模板包含一些功能模块(如联系表单、轮播图、评论系统等),需要根据模板的说明文档进行配置和启用。例如,对于联系表单,需要设置邮件接收地址和表单验证规则;对于轮播图,需要上传图片并设置图片的显示顺序和切换效果。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。