在当今数字化的舞台上,网页设计与开发不断推陈出新,HTML5 源码结合 Bootstrap 框架构建的响应式网页模板脱颖而出,成为众多开发者与企业的心仪之选,开启了高效、炫酷网站建设的新篇章。
一、HTML5 源码:新时代网页根基
HTML5 作为 HTML 的最新标准,为网页注入了强大活力。它带来了丰富的语义化标签,像<header>、<footer>、<nav>、<article>等,让代码结构清晰明了,搜索引擎能精准抓取页面关键内容,提升网站的 SEO 表现。多媒体支持更是一大亮点,无需借助繁琐插件,<video>和<audio>标签就能轻松嵌入视频音频,为用户打造沉浸式浏览体验。而且 HTML5 支持本地存储,可缓存网页数据,减少重复加载,加快页面访问速度,无论是资讯网站的频繁更新内容,还是电商平台的商品详情,都能流畅呈现。
二、Bootstrap 框架:响应式魔法利器
Bootstrap 以其简洁高效的响应式布局系统风靡全球。它基于 12 列网格布局,开发人员通过简单的类名组合,就能轻松构建适配不同屏幕宽度的页面结构。在大屏幕上,元素舒展排列,充分利用空间展示丰富信息;当切换到手机等小屏幕设备,列自动堆叠或按比例缩放,导航栏变为紧凑的下拉式,确保操作便捷。其内置的大量 CSS 组件,如按钮、表单、模态框等,样式美观且统一,只需引入相应类名,就能快速赋予页面专业外观,节省大量样式编写时间,让开发聚焦于核心业务逻辑。
三、二者融合:1 + 1 > 2 的魅力
将 HTML5 源码与 Bootstrap 强强联合,优势呈指数级放大。一方面,HTML5 的先进特性为 Bootstrap 组件提供坚实底层支撑,使其能更好发挥功能,如利用 HTML5 表单验证增强用户输入数据的准确性,搭配<canvas>标签实现动态图形绘制,让网页交互更灵动。另一方面,Bootstrap 助力 HTML5 源码快速成型为跨设备兼容的响应式页面,开发人员无需在复杂的 CSS 媒体查询上耗费精力,专注于利用 HTML5 挖掘创意,打造独一无二的网页内容。
四、精品模板案例剖析
Start Bootstrap
旗下的 “Clean Blog” 模板是个人博客爱好者的福音。基于 HTML5 和 Bootstrap 构建,它拥有清爽简约的设计风格,首页文章列表布局合理,标题、作者、发布日期等信息一目了然。利用 Bootstrap 的响应式导航,移动端访问时菜单隐藏,点击图标优雅弹出,搭配 HTML5 的语义化标签组织文章正文,图片自适应加载,无论是电脑前撰写长篇博客的博主,还是路上用手机浏览文章的读者,都能惬意享受。
WrapBootstrap
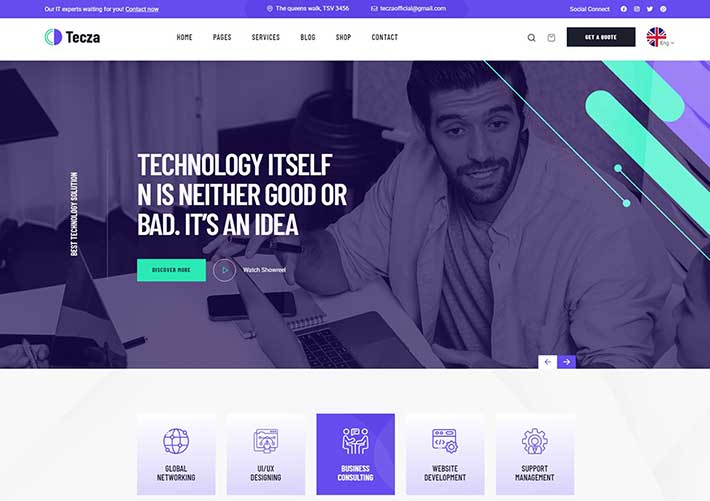
其 “Business Casual” 模板专为企业形象展示而生。以 HTML5 的<section>标签划分页面板块,涵盖公司简介、服务内容、团队展示等关键区域。Bootstrap 的轮播组件用于展示企业图片风采,在大屏幕上动感切换,吸引访客目光;小屏幕下精简为单张图片滑动,节省空间。表单部分运用 HTML5 表单属性结合 Bootstrap 样式优化,方便客户留言咨询,助力企业线上拓客。
五、定制与优化策略
个性化定制
深入研究模板源码,依据项目特色修改 HTML5 结构。若打造美食网站,可将<nav>菜单拓展为多层分类,嵌入美食图片;利用 Bootstrap 的变量定制,更改主题颜色为诱人的食欲色系,从视觉上勾起用户兴趣。通过 JavaScript 与 HTML5 API 结合,如地理定位展示周边餐厅,增添独特功能。
性能优化攻坚
尽管框架和 HTML5 本身性能不俗,但随着内容增加,仍需优化。压缩 HTML、CSS、JavaScript 文件,去除冗余代码;对图片进行合适格式转换与尺寸调整,利用 HTML5 的懒加载技术,让页面初始加载更快。在 Bootstrap 组件使用上,按需加载,避免引入不必要的样式与脚本,确保网站轻盈高效。
六、合规运用护航发展
务必从官方或正规渠道获取基于 HTML5 和 Bootstrap 的模板源码,严格遵循开源协议或商业授权条款。这不仅保障创作者权益,也避免因侵权给网站带来下架、罚款等风险,让网站在合法轨道上稳健前行。
HTML5 源码与 Bootstrap 响应式网页模板犹如一对黄金搭档,掌握其精髓,巧妙运用,定能在互联网浪潮中扬起创意风帆,打造出备受用户青睐、引领潮流的精品网页。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。