HTML静态网页模板:Web设计的新趋势
在当今快速变化的网络环境中,静态网页模板因其简洁、快速和易于管理的特点而受到许多网站开发者和设计师的青睐。本文将探讨HTML静态网页模板在Web设计中的应用,以及如何利用这些模板来提升网站设计的质量。
静态网页模板的优势
1. 加载速度快
静态网页不涉及服务器端的数据处理,因此加载速度通常比动态网页快,为用户提供更流畅的浏览体验。
2. 易于维护
静态网页的内容不依赖于数据库,因此维护起来相对简单,不需要复杂的后端支持。
3. 安全性高
由于静态网页不涉及服务器端脚本执行,因此减少了潜在的安全风险,如SQL注入和跨站脚本攻击。
4. 搜索引擎优化(SEO)友好
静态网页的URL结构简单,内容直接,这有助于搜索引擎更好地索引网站内容,提高网站的SEO表现。
选择Web设计网页模板的标准
1. 响应式设计
选择响应式设计的模板,确保网站能够在不同设备和屏幕尺寸上提供良好的用户体验。
2. 简洁性
选择设计简洁、易于导航的模板,避免过度复杂的设计,以免分散用户的注意力。
3. 定制化
选择允许一定程度定制的模板,以便能够根据品牌特色和业务需求调整网站的外观和功能。
4. 兼容性
确保模板在主流浏览器中都能正常显示,避免出现兼容性问题。
利用HTML静态网页模板提升Web设计
1. 明确网站目标
在开始设计之前,明确网站的目标和目标受众,这将指导模板的选择和内容的创建。
2. 选择合适的模板
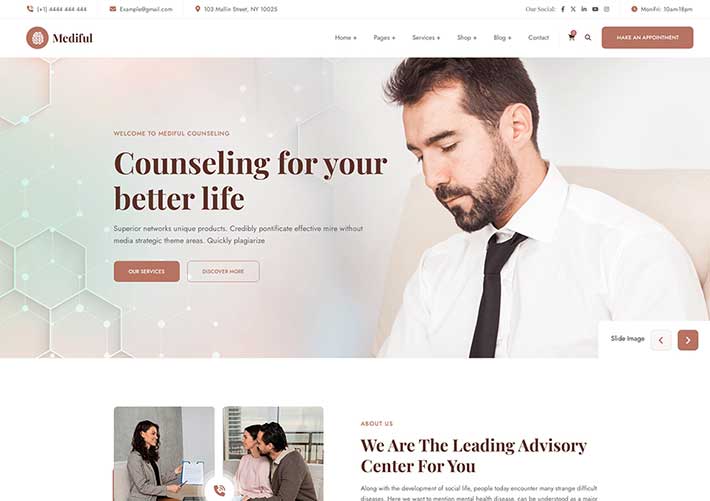
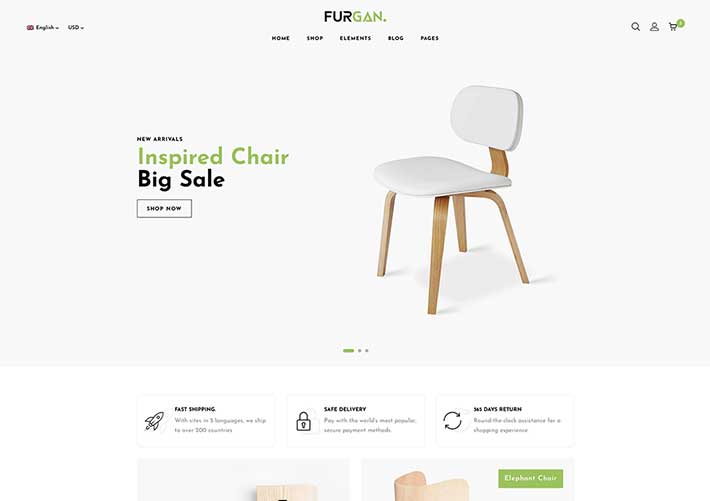
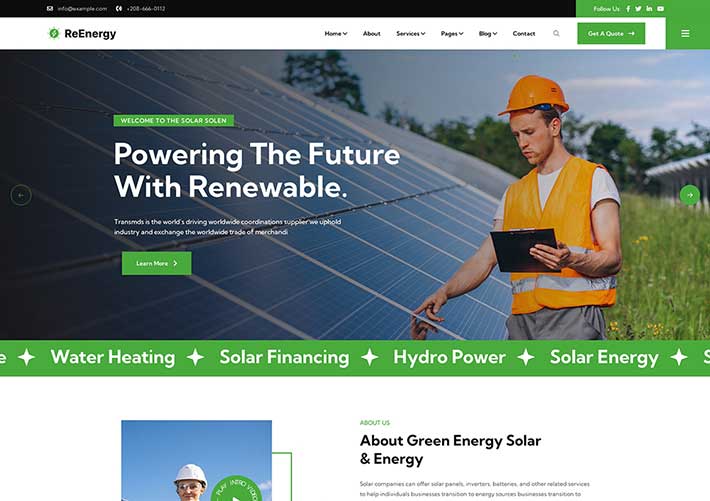
根据网站的目的和风格选择合适的模板。例如,企业网站可能需要一个专业且正式的模板,而个人博客可能更适合一个轻松和个性化的模板。
3. 自定义设计元素
利用模板提供的定制选项来调整颜色、字体、布局等,以符合品牌形象。
4. 优化内容
高质量的内容是吸引和保留用户的关键。确保网站内容有价值、相关且定期更新。
5. 测试和优化
在不同的设备和浏览器上测试网站模板,确保兼容性和响应性。使用工具如Google PageSpeed Insights来优化页面加载速度。
结语
HTML静态网页模板为Web设计提供了一个高效、简洁且易于管理的解决方案。通过精心选择和有效利用这些模板,即使是非技术用户也能构建出既美观又功能强大的网站,从而在竞争激烈的在线市场中脱颖而出。随着技术的发展,HTML静态网页模板的设计和功能也在不断提升,为用户提供更多的选择和更好的体验。