HTML登录注册界面模板
一、简介与背景
在当今数字化时代,用户认证和授权是每个网站和应用的基础功能之一。无论是社交媒体平台、电子商务网站还是企业内部系统,登录和注册页面都是用户访问和使用服务的入口。一个良好的登录注册界面不仅能够提升用户体验,还能提高安全性和用户粘性。本文将详细介绍如何利用HTML、CSS和JavaScript创建十款既美观又实用的登录注册界面模板。
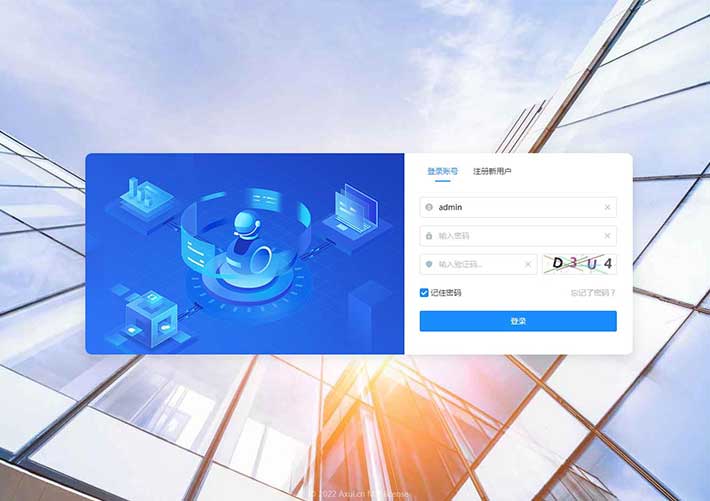
二、界面一:简洁现代风
1. HTML结构
html复制代码
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>登录页面</title> <link rel=“stylesheet” href=“styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登录</h2> <label for=“username”>用户名</label> <input type=“text” id=“username” name=“username” required> <label for=“password”>密码</label> <input type=“password” id=“password” name=“password” required> <button type=“submit”>登录</button> </form> </div> </body> </html>
2. CSS样式
css复制代码
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f7f7f7; } .container { background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 3px; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; }
3. JavaScript验证(可选)
javascript复制代码
document.getElementById(‘loginForm’).addEventListener(‘submit’, function(e) { e.preventDefault(); const username = document.getElementById(‘username’).value; const password = document.getElementById(‘password’).value; if (username === ” || password === ”) { alert(‘请填写所有字段’); } else { this.submit(); } });
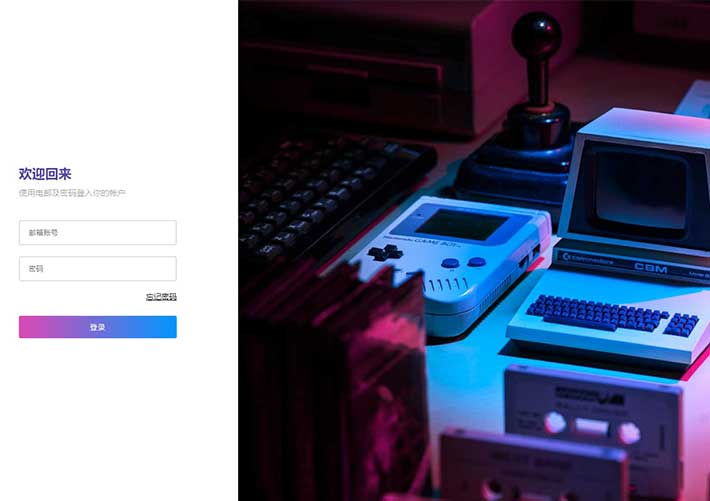
三、界面二:暗色科幻风
1. HTML结构
html复制代码
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>暗色科幻登录</title> <link rel=“stylesheet” href=“dark-styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登录</h2> <label for=“username”>用户名</label> <input type=“text” id=“username” name=“username” required> <label for=“password”>密码</label> <input type=“password” id=“password” name=“password” required> <button type=“submit”>登录</button> </form> </div> </body> </html>
2. CSS样式
css复制代码
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #222; color: white; font-family: Arial, sans-serif; } .container { background-color: #333; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); width: 300px; } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: none; border-radius: 3px; background-color: #444; color: white; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; }
3. JavaScript验证(可选)
javascript复制代码
document.getElementById(‘loginForm’).addEventListener(‘submit’, function(e) { e.preventDefault(); const username = document.getElementById(‘username’).value; const password = document.getElementById(‘password’).value; if (username === ” || password === ”) { alert(‘请填写所有字段’); } else { this.submit(); } });
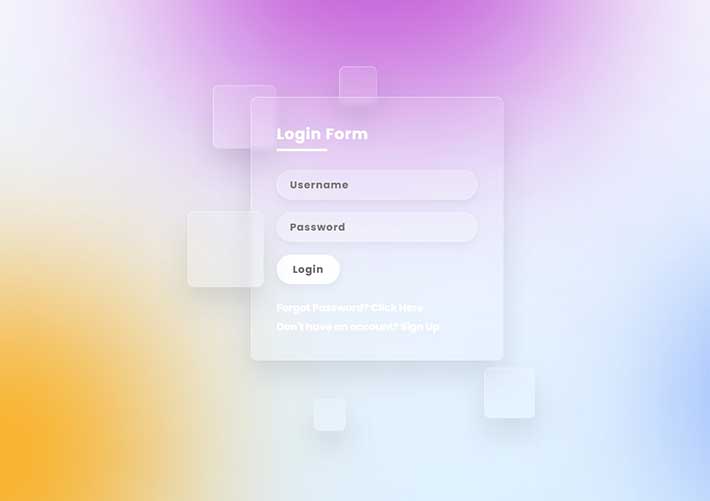
四、界面三:动画效果登录页(CSS3动画)
1. HTML结构
html复制代码
<html lang=“en”> <head> <meta charset=“UTF-8”> <title>动画登录页面</title> <link rel=“stylesheet” href=“animated-styles.css”> </head> <body> <div class=“container”> <form action=“/login” method=“post”> <h2>登录</h2> <div class=“input-group”> <label for=“username”>用户名</label> <input type=“text” id=“username” name=“username” required> placeholder=”输入用户名”> <i class=“fa fa-user”></i> </div> <div class=“input-group”> <label for=“password”>密码</label> <input type=“password” id=“password” name=“password” required placeholder=“输入密码”> <i class=“fa fa-lock”></i> </div> <button type=“submit”>登录</button> </form> </div> </body> </html>
2. CSS样式及动画
css复制代码
body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f7f7f7; font-family: Arial, sans-serif; } .container { background-color: white; padding: 20px; border-radius: 5px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); width: 300px; animation: fadeIn 1s ease-in-out; } @keyframes fadeIn { from { opacity: 0; } to { opacity: 1; } } h2 { margin-bottom: 20px; } label { display: block; margin-bottom: 5px; } input { width: 100%; padding: 8px; margin-bottom: 10px; border: 1px solid #ccc; border-radius: 3px; } input[type=“password”] { margin-bottom: 20px; } button { width: 100%; padding: 10px; background-color: #007BFF; color: white; border: none; border-radius: 3px; cursor: pointer; } button:hover { background-color: #0056b3; } .input-group { position: relative; margin-bottom: 20px; } .input-group i { position: absolute; right: 10px; top: 15px; color: #ccc; } .input-group input { padding-right: 30px; } .input-group label { font-size: 14px; color: #555; } /* 添加更多动画效果 */ .input-group input:focus, .input-group input:valid { outline: none; border-color: #007BFF; } .input-group input:focus::placeholder, .input-group input:valid::placeholder { color: #ccc; } button { transition: background-color 0.3s ease, transform 0.2s ease; } button:hover { background-color: #0056b3; transform: scale(1.05); } /* 响应式设计 */ @media (max-width: 600px) { .container { width: 90%; } } @media (max-width: 400px) { .container { width: 100%; padding: 15px; } } h2 { text-align: center; } label { text-align: left; } input { text-align: left; } button { text-align: center; } /* 确保动画在所有设备上都能平滑运行 */ html, body { scroll-behavior: smooth; } /* 引入字体图标库 */ @font-face { font-family: ‘FontAwesome’; src: url(‘/fonts/fontawesome-webfont.eot?’) format(’embedded-opentype’), url(‘/fonts/fontawesome-webfont.woff’) format(‘woff’), url(‘/fonts/fontawesome-webfont.ttf’) format(‘truetype’), url(‘/fonts/fontawesome-webfont.svg#fontawesomeregular’) format(‘svg’); } .fa-user::before, content: “\f007”; .fa-lock::before, content: “\f023”; /* 如果需要更多的图标,可以继续添加 */“`
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。