公司网站设计制作网页模板的高效应用,在当今竞争激烈的商业环境中,一个专业的公司网站是企业在线形象的重要组成部分。网页模板作为一种快速且经济高效的解决方案,可以帮助企业快速搭建起具有专业外观的网站。本文将探讨如何利用网页模板进行公司网站的设计和制作。
网页模板在公司网站设计中的重要性
时间效率:模板可以大幅缩短网站开发周期,使企业能够快速上线。
成本效益:相比于定制开发,使用模板可以显著降低成本。
易于更新:模板通常基于流行的CMS系统,如WordPress,使得内容更新和管理更加简单。
响应式设计:现代模板通常具备响应式设计,确保网站在各种设备上都能良好展示。
选择网页模板的考虑因素
行业适配性:选择与公司业务和行业特性相匹配的模板。
设计质量:模板应该具有专业和现代的设计感。
功能性:根据公司需求,选择包含必要功能的模板,如电子商务、博客、表单等。
定制能力:选择允许一定程度定制的模板,以适应特定的品牌和业务需求。
技术支持:选择提供良好技术支持和文档的模板。
网页模板的设计和制作过程
需求分析:明确网站的目标和需求,包括目标受众、主要功能和内容结构。
模板选择:基于需求分析,选择合适的网页模板。
内容准备:准备网站所需的所有内容,包括文本、图片、视频等。
模板定制:根据品牌风格和内容需求,对模板进行定制和调整。
功能实现:根据业务需求,实现特定的功能,如在线购物车、客户反馈表单等。
测试:在不同设备和浏览器上进行测试,确保网站的兼容性和响应性。
上线与优化:网站上线后,根据用户反馈和分析数据进行持续优化。
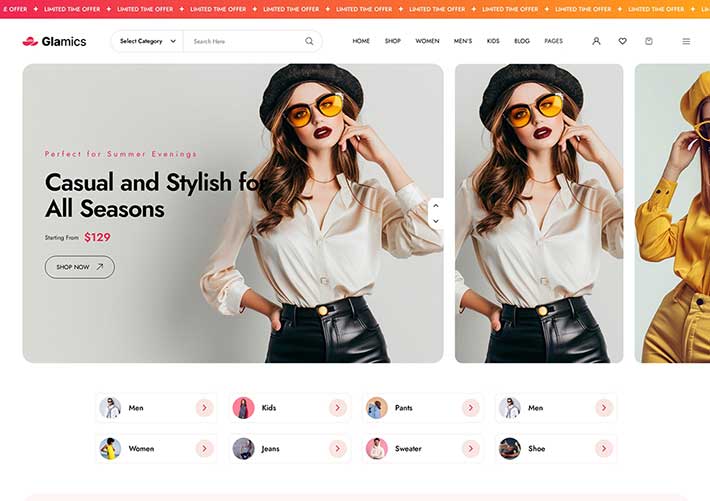
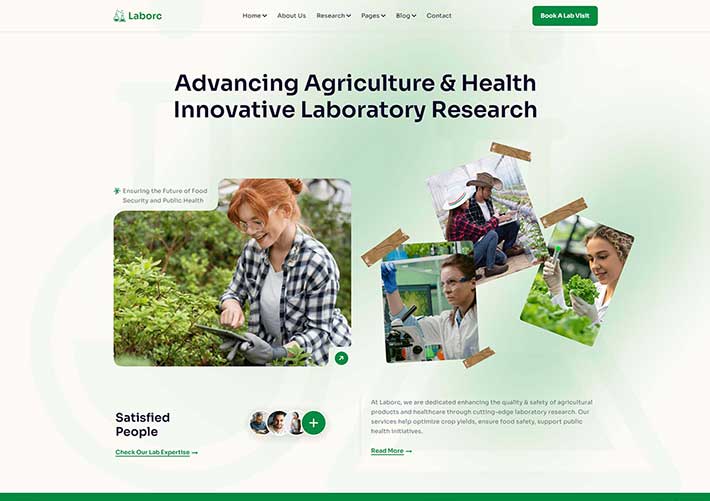
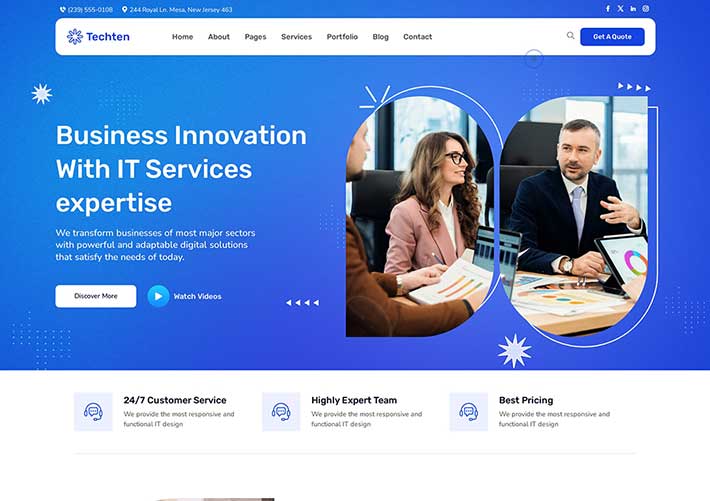
网页模板示例
以下是一个简单的网页模板结构示例,用于公司网站的设计:
html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>公司网站</title>
<link rel=”stylesheet” href=”style.css”>
</head>
<body>
<header>
<div class=”logo”>公司Logo</div>
<nav>
<ul>
<li><a href=”#about”>关于我们</a></li>
<li><a href=”#services”>服务</a></li>
<li><a href=”#portfolio”>案例</a></li>
<li><a href=”#contact”>联系我们</a></li>
</ul>
</nav>
</header>
<section id=”hero”>
<h1>欢迎来到我们的公司</h1>
<p>我们致力于为您提供最优质的服务。</p>
</section>
<section id=”about”>
<h2>关于我们</h2>
<p>这里是公司介绍…</p>
</section>
<section id=”services”>
<h2>我们的服务</h2>
<p>这里是服务介绍…</p>
</section>
<section id=”portfolio”>
<h2>我们的案例</h2>
<p>这里是案例展示…</p>
</section>
<section id=”contact”>
<h2>联系我们</h2>
<p>这里是联系方式…</p>
</section>
<footer>
<p>版权所有 © 2024 公司名称</p>
</footer>
</body>
</html>
网页模板下载资源
以下是一些提供高质量公司网站网页模板的资源:
TemplateMonster
网址:TemplateMonster
特点:提供广泛的模板选择,适合各种行业和需求。
ThemeForest
网址:ThemeForest
特点:拥有大量的WordPress和HTML模板,用户评价高。
Wix
网址:Wix
特点:用户界面友好,提供拖放式网站构建器。
Weebly
网址:Weebly
特点:简单易用,适合初学者和小型企业。
Squarespace
网址:Squarespace
特点:提供优雅的设计和强大的功能,适合创意行业。
结语
网页模板是公司网站设计和制作的有力工具,它可以帮助企业以较低的成本和较快的速度建立专业的在线形象。选择合适的模板并进行适当的定制,可以确保网站既美观又实用,有效提升企业的在线形象和业务成果。记得在设计过程中始终以用户为中心,提供最佳的浏览体验。