响应式企业网站源码 HTML 网页制作源码模板:打造卓越在线形象
在当今数字化时代,企业的网站已成为其展示品牌形象、吸引客户和拓展业务的重要窗口。一个具有吸引力、易用性和响应式的企业网站能够在不同的设备上提供一致且优质的用户体验,从而有效提升企业的竞争力。本文将介绍一款响应式企业网站源码 HTML 网页制作源码模板,帮助您快速搭建出专业的企业网站。
一、模板特点
(一)响应式设计
这款模板采用了先进的响应式布局技术,能够自适应不同屏幕尺寸的设备,包括桌面电脑、平板电脑和智能手机。无论用户使用何种设备访问您的网站,页面都能自动调整布局和元素大小,确保内容的清晰显示和良好可读性。这不仅可以提升用户体验,还能提高网站在搜索引擎中的排名,因为搜索引擎通常更青睐移动友好型网站。
(二)简洁美观的设计风格
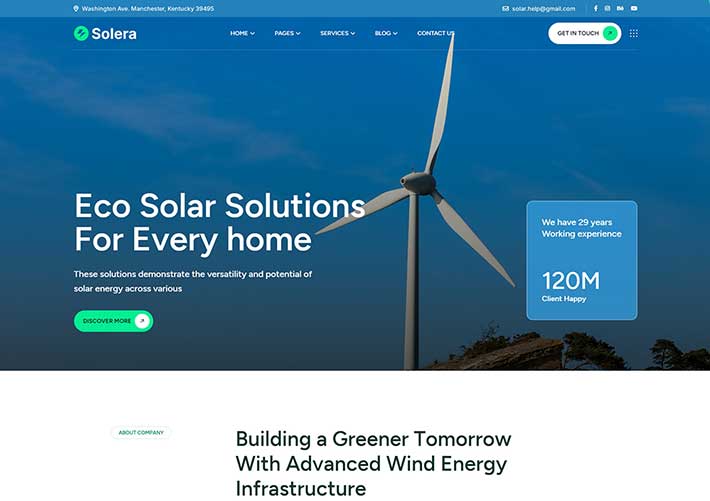
模板拥有简洁大气的设计风格,注重页面的留白和元素的排版,使整个网站看起来干净、整洁且专业。色彩搭配协调,以企业的主题色为基础,营造出独特的品牌视觉识别。同时,精心挑选的字体和图标进一步增强了网站的视觉效果,让用户在浏览过程中感受到品牌的专业性和可信度。
(三)丰富的页面模板
该模板提供了多种预设的页面模板,涵盖了企业网站模板的常见页面类型,如首页、关于我们、产品与服务、案例展示、新闻动态、联系我们等。每个页面模板都经过精心设计,具有独特的布局和功能,您可以根据自己的需求轻松进行修改和定制,快速搭建出完整的企业网站结构。
(四)易于定制和扩展
模板的代码结构清晰,注释详细,方便开发者进行二次开发和定制。您可以根据自己的品牌特色和业务需求,轻松修改颜色、字体、图片等样式,添加或删除页面元素,实现个性化的网站设计。同时,模板也支持各种流行的插件和扩展,如轮播图插件、表单验证插件、社交媒体分享插件等,为您的网站增添更多功能和交互性。
二、模板结构解析
(一)头部(Header)
头部是网站的重要组成部分,通常包含网站的 logo、导航菜单、联系方式等信息。在这个模板中,头部采用了固定定位的方式,始终显示在页面顶部,方便用户随时访问导航菜单。导航菜单使用了简洁的列表样式,鼠标悬停时会显示下拉菜单,增强了用户的操作体验。同时,头部还预留了广告位,您可以在此处放置 banner 广告或重要的推广信息。
(二)主体内容(Main Content)
主体内容区域是展示企业核心信息和产品服务的关键部分。模板采用了灵活的网格布局系统,将主体内容分为多个模块,每个模块都可以独立设置宽度和高度,方便您根据不同的页面需求进行自由组合和排列。例如,在首页可以使用全屏轮播图展示企业形象和主打产品,吸引用户的注意力;在产品与服务页面可以使用图文混排的方式详细介绍各项产品和服务的特点和优势;在案例展示页面可以使用画廊形式展示成功案例,增强说服力。
(三)侧边栏(Sidebar)
侧边栏是主体内容的补充区域,通常用于放置一些辅助信息,如分类导航、热门推荐、最新资讯等。在这个模板中,侧边栏采用了可折叠的设计,当屏幕尺寸较小时,侧边栏会自动隐藏,用户可以通过点击按钮展开或收起侧边栏,节省屏幕空间,提高内容的展示效率。同时,侧边栏的位置可以根据需要在左侧或右侧进行调整,满足不同用户的阅读习惯。
(四)底部(Footer)
底部是网站的页脚部分,通常包含版权信息、友情链接、联系我们等信息。在这个模板中,底部采用了简洁的布局,将版权信息居中显示,友情链接和联系我们信息分别放置在两侧。底部的背景颜色与整体风格相呼应,形成了统一的视觉效果。同时,底部还支持社交媒体图标链接,方便用户关注企业的社交媒体账号,增加品牌的传播渠道。
三、使用方法
(一)安装模板
首先,将下载好的模板文件解压到本地计算机的一个文件夹中。
打开您的网页编辑工具(如 Visual Studio Code、Sublime Text 等),创建一个新的项目,并将解压后的模板文件夹复制到项目中。
在浏览器中打开项目的索引文件(通常是 index.html),即可看到模板的默认效果。
(二)修改模板内容
修改文本内容:直接在 HTML 文件中查找需要修改的文本,将其替换为您自己的内容。例如,修改网站的标题、描述、导航菜单选项、页面标题等。
更换图片:将模板中的默认图片替换为您自己的图片。找到图片所在的 HTML 标签(通常是 <img /> 标签),修改其 src 属性为您的图像文件路径。同时,根据需要调整图片的大小和样式,以确保图片在页面上的显示效果良好。
调整样式:如果您对模板的默认样式不满意,可以通过修改 CSS 文件来进行调整。找到对应的 CSS 规则,修改颜色、字体、间距、背景等样式属性,实现个性化的设计效果。请注意,在修改样式时要遵循 CSS 的语法规则,并注意不要破坏模板的整体布局和结构。
添加或删除页面元素:根据页面模板的结构,您可以轻松地添加或删除页面元素。例如,在首页添加一个新的产品展示模块,或者在联系我们页面删除不必要的表单字段。只需在对应的 HTML 文件中进行相应的修改,并确保页面的结构和逻辑正确即可。
(三)响应式测试
在修改完模板内容后,需要进行响应式测试,以确保网站在不同的设备上都能正常显示和使用。您可以使用浏览器的开发者工具模拟不同的屏幕尺寸和设备类型,检查页面的布局、字体大小、图片显示等方面是否存在问题。如果发现问题,及时调整模板的样式和结构,直到网站在各种设备上都能完美呈现。
四、示例代码片段
以下是一个简单的示例代码片段,展示了如何使用该模板创建一个首页的部分内容:
html
复制代码
# 企业名称
* 首页
* 关于我们
* 产品与服务
* 案例展示
* 新闻动态
* 联系我们
## 欢迎来到我们的企业网站
我们是[企业名称],专注于[行业领域],为客户提供优质的[产品/服务]。我们拥有一支专业的团队,致力于为客户创造价值,推动行业发展。

我们的产品与服务包括:
* [产品/服务 1]:详细介绍产品/服务 1 的特点和优势。
* [产品/服务 2]:详细介绍产品/服务 2 的特点和优势。
* [产品/服务 3]:详细介绍产品/服务 3 的特点和优势。
了解更多
上述代码创建了一个简单的首页,包含了网站的 logo、导航菜单、一段欢迎语和一个产品与服务的列表。通过修改这些内容,您可以根据自己的企业信息和需求进行个性化的定制。
五、总结
这款响应式企业网站源码 HTML 网页制作源码模板具有响应式设计、简洁美观的界面、丰富的页面模板和易于定制扩展等优点,能够帮助您快速搭建出专业、高效的企业网站。无论是初创企业还是大型企业,都可以通过使用该模板来提升其在线形象和品牌知名度。在使用模板的过程中,您可以充分发挥自己的创意和想象力,结合企业的特色和目标受众的需求,打造出独一无二的企业网站,为企业的发展注入新的活力。