企业网站页面设计之 HTML 网页制作模板打造卓越的企业在线形象,在当今数字化商业环境中,企业网站的页面设计至关重要,它是企业与客户在网络世界中的重要接触点。HTML 网页制作模板为企业网站页面设计提供了便捷、高效且富有创意的途径,助力企业塑造独特的在线形象。
一、HTML 网页制作模板在企业网站设计中的重要性
HTML(超文本标记语言)作为网页的基础构建语言,其制作的模板为企业网站设计奠定了坚实的框架。模板的使用能够确保网站在不同浏览器和设备上的兼容性,为用户提供稳定一致的浏览体验。对于企业而言,这意味着无论客户使用何种设备访问企业网站,都能准确、快速地获取企业信息,增强企业的专业性和可信度。
此外,HTML 网页制作模板极大地提高了网站开发的效率。企业网站通常需要包含多个页面,如首页、产品展示页、新闻资讯页、联系我们页等。使用模板可以复用代码,减少重复劳动,使开发人员能够将更多精力投入到页面的个性化设计和功能优化上,从而更快地完成网站建设,满足企业快速上线网站的需求。
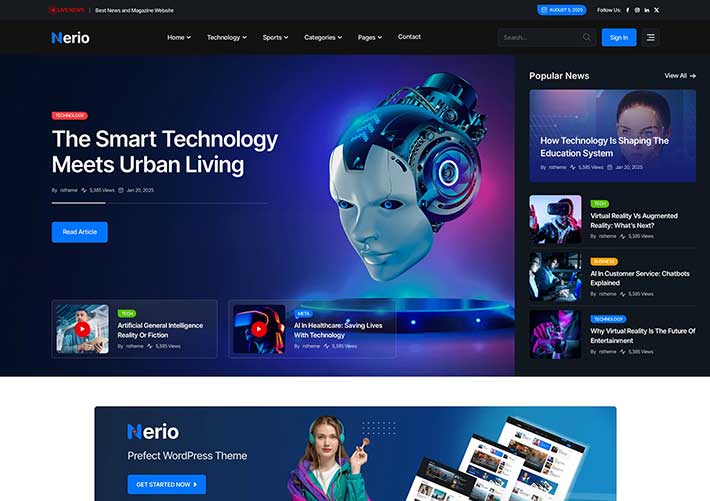
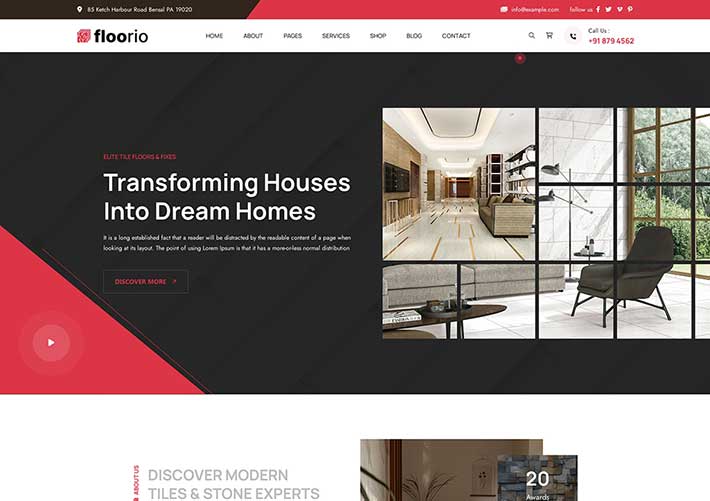
二、企业网站首页设计模板
(一)视觉焦点与品牌展示
企业网站首页是整个网站的门面,需要迅速吸引用户的注意力并传达企业的核心品牌信息。HTML 首页模板通常会预留一个醒目的区域用于放置企业标志(logo),logo 的设计风格和色彩搭配应与企业整体品牌形象一致。
在 logo 下方或附近,可以设置一个引人注目的轮播图或大型视觉展示区。轮播图可用于展示企业的最新产品、重要活动、核心价值观等内容。通过精美的图片和简洁有力的文字说明,引导用户进一步探索网站。
(二)导航栏设计
导航栏是首页模板的关键元素,它应清晰、简洁地呈现企业网站的主要板块。常见的导航栏设计包括水平导航和垂直导航,水平导航适用于内容板块较多但不太复杂的企业网站,而垂直导航则更适合于具有深层次页面结构的网站。
导航栏中的每个选项都应明确指向相应的页面,如 “首页”“产品中心”“服务介绍”“客户案例”“新闻资讯”“联系我们” 等。对于产品丰富或服务种类较多的企业,产品中心或服务介绍板块下还可以设置下拉菜单或二级导航,方便用户快速找到所需内容。
(三)信息展示区与行动呼吁
首页模板还应包括一个主要的信息展示区,用于简要介绍企业的业务范围、优势特点等内容。这里的文字应简洁明了、重点突出,避免过多的冗长描述。同时,可以结合图标、图片等元素来增强视觉效果。
在首页的适当位置,设置行动呼吁(Call to Action,CTA)按钮。例如,“了解更多产品信息”“联系我们获取报价”“免费试用” 等按钮,引导用户与企业进行进一步的互动,提高用户转化率。
三、产品展示页面设计模板
(一)产品分类与筛选
产品展示页是企业网站的核心页面之一,HTML 模板应具备清晰的产品分类和筛选功能。可以通过侧边栏或顶部导航的形式设置产品分类菜单,将产品按照不同的类别、系列或功能进行划分。
同时,为了方便用户快速找到特定的产品,设置筛选器,允许用户根据价格范围、产品特性、适用场景等条件筛选产品。这有助于用户在众多产品中迅速定位到自己感兴趣的产品,提高用户体验。
(二)产品卡片设计
每个产品在页面上以卡片的形式呈现。产品卡片应包含产品的图片、名称、简要描述和价格等信息。图片应高质量、多角度展示产品外观,让用户能够清晰地看到产品的细节。产品名称应简洁明了,突出产品的核心特点。简要描述应重点介绍产品的功能、优势和适用范围,激发用户的兴趣。价格信息则要清晰明确,对于有促销活动的产品,可以突出显示折扣信息。
(三)产品详情页面链接
在产品卡片上设置链接,引导用户进入产品详情页面。产品详情页面应提供更详细的产品信息,包括产品参数、技术规格、使用说明、客户评价等内容。通过丰富的内容展示,帮助用户全面了解产品,从而促进购买决策。
四、新闻资讯页面设计模板
(一)新闻列表展示
新闻资讯页面的 HTML 模板以新闻列表的形式呈现内容。每条新闻在列表中显示新闻标题、发布日期和简短的摘要。新闻标题应具有吸引力,准确传达新闻的核心内容,吸引用户点击阅读。发布日期的显示可以让用户了解新闻的时效性,摘要则简要介绍新闻的主要内容,帮助用户快速判断是否对该新闻感兴趣。
(二)新闻分类与搜索功能
为了方便用户查找特定类型的新闻,新闻资讯页面模板应设置新闻分类功能。可以将新闻分为企业新闻、行业动态、产品发布、活动报道等不同类别,用户可以通过点击分类标签浏览相关新闻。
此外,还应配备搜索功能,用户可以在搜索框中输入关键词,快速查找与关键词相关的新闻内容。这对于内容丰富的企业新闻资讯页面来说,能够提高用户获取信息的效率。
(三)新闻详情页面
当用户点击新闻标题时,进入新闻详情页面。新闻详情页面应完整地展示新闻内容,包括文字、图片、视频等多媒体元素。文字排版应清晰易读,图片和视频应与新闻内容紧密相关,增强新闻的可读性和吸引力。
五、联系我们页面设计模板
(一)联系信息展示
联系我们页面是企业与客户沟通的重要渠道,HTML 模板应清晰地展示企业的各种联系信息。包括企业的地址、电话、传真(如果有)、电子邮箱等信息。这些信息应准确无误,并且以易于识别和阅读的方式呈现。
可以将企业地址在地图上进行标注,使用 HTML5 的地理定位和地图嵌入功能,让用户更直观地了解企业的位置。对于电话和电子邮箱,可以设置点击拨打和点击发送邮件的功能,方便用户与企业联系。
(二)在线表单设计
除了展示联系信息,联系我们页面通常还应包含一个在线表单。在线表单用于用户向企业发送咨询、反馈、建议等信息。表单应包括姓名、联系方式、主题、内容等必填字段,并且对用户输入的信息进行合法性验证,确保收到的信息完整、有效。
同时,为了提高用户体验,可以在表单下方添加一些提示信息,如 “我们将在 24 小时内回复您的咨询” 等,让用户感受到企业对他们的关注和重视。
六、HTML 网页制作模板的响应式设计与优化
随着移动设备的广泛使用,企业网站必须在各种设备上都能提供良好的用户体验。HTML 网页制作模板采用响应式设计,能够根据设备屏幕的大小自动调整页面布局和元素的大小、位置。
在移动设备上,导航栏可能会变为汉堡式菜单,以节省屏幕空间;图片和文字会自适应屏幕宽度,保证内容的可读性;表单和按钮会调整大小和间距,方便用户操作。通过响应式设计,企业网站可以在桌面电脑、平板电脑、智能手机等不同设备上都能呈现出最佳的视觉效果和交互性能,提高用户满意度和网站的可用性。
同时,为了优化网页加载速度,HTML 模板在设计时会注意代码的精简和优化。压缩图片、合并 CSS 和 JavaScript 文件、减少 HTTP 请求等技术手段都被广泛应用,确保网站能够快速加载,减少用户等待时间,提高用户体验。
总之,企业网站页面设计中的 HTML 网页制作模板是构建优质企业网站的关键要素。通过精心设计首页、产品展示页、新闻资讯页、联系我们页等各个页面的模板,结合响应式设计和性能优化,能够为企业打造一个专业、美观、易用的网站,提升企业在网络世界中的形象和竞争力,促进企业业务的发展和客户关系的维护。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。