商城模板HTML源码详解,在开发一个在线商城时,拥有一个高质量的HTML模板是至关重要的。这个模板不仅应该具备吸引人的设计,还应该具有良好的可访问性、响应性以及SEO优化。下面,我们将对一份商城模板的HTML源码进行详细的解析。
1. 模板结构概览
商城模板的HTML源码通常包含以下几个主要部分:
- 头部(Head):包含元数据(如字符集、页面标题、描述、关键字等)、CSS和JavaScript链接等。
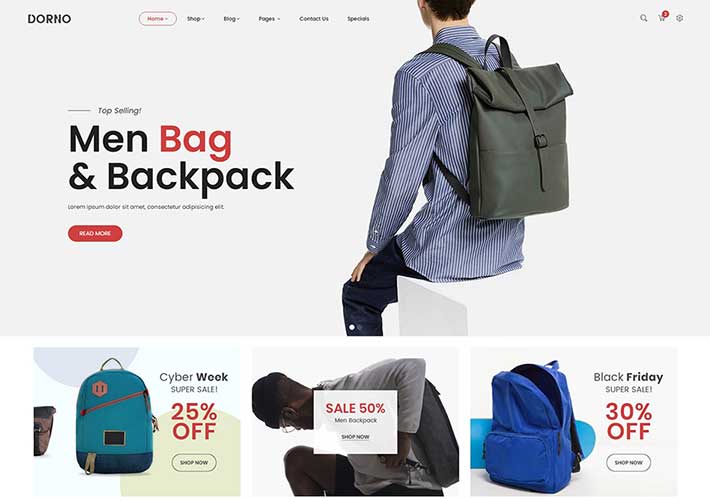
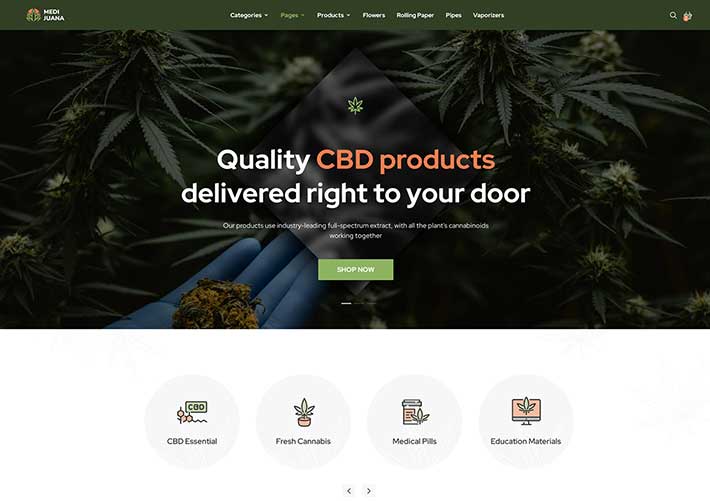
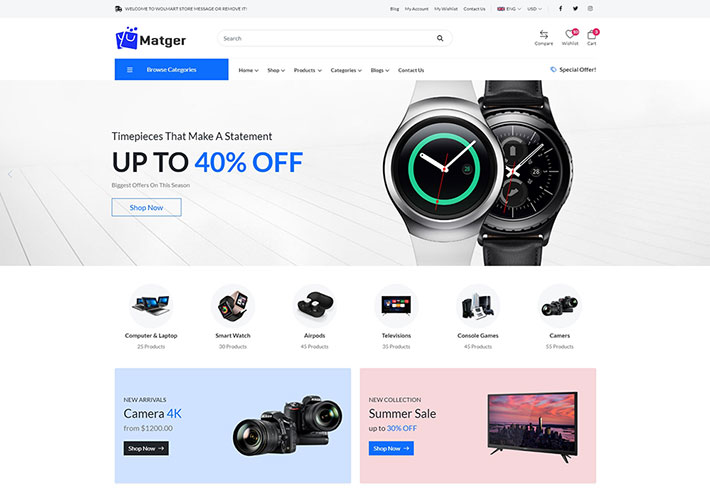
- 导航栏(Navbar):通常位于页面顶部,包含商城标志、搜索框、用户登录/注册链接以及主要商品分类链接。
- 主体内容(Main Content):展示商品列表、商品详情、购物车等。
- 侧边栏(Sidebar):可选,可包含商品分类、广告位、最新动态等。
- 页脚(Footer):包含版权信息、公司介绍、联系方式等。
2. 响应式设计
现代商城模板通常采用响应式设计,以适应不同设备和屏幕尺寸。通过CSS媒体查询,可以根据浏览器窗口的大小调整页面布局和元素大小。例如,当屏幕宽度小于某个阈值时,导航栏可能会变为一个带有汉堡图标的折叠版本,用户点击后可以展开或收起。
3. 可访问性优化
为了提高网站的可访问性,模板中应包含适当的语义化标签(如<header>, <nav>, <main>, <footer>等)。此外,还应提供足够的文本描述和替代文本(alt属性)以供屏幕阅读器使用。同时,确保所有交互元素(如按钮、链接等)都有明确的视觉和触觉反馈。
4. SEO优化
商城模板应包含一些基本的SEO优化措施,如为每个页面设置唯一的标题和描述、使用结构化数据(如Schema.org)来增强页面在搜索引擎中的显示、优化图片加载速度等。此外,通过内部链接和外部链接的合理布局,可以提高网站的整体权重和用户体验。
5. 兼容性考虑
虽然现代浏览器已经很好地支持HTML5和CSS3标准,但在某些情况下,仍然需要考虑旧版浏览器的兼容性。例如,可以使用Autoprefixer等工具自动添加CSS前缀,以确保样式在所有浏览器中都能正确显示。同时,也可以通过优雅降级和渐进增强等策略来确保网站在不同浏览器中的表现。
6. 总结
一份高质量的商城模板HTML源码应该具备良好的结构、响应性、可访问性、SEO优化以及兼容性。在实际开发中,我们可以根据具体需求和目标受众来选择合适的模板,并在此基础上进行定制和优化。同时,我们也应该不断关注最新的Web开发技术和趋势,以便不断更新和改进我们的商城模板。