jQuery网页弹出提示框美化插件支持alert和toast
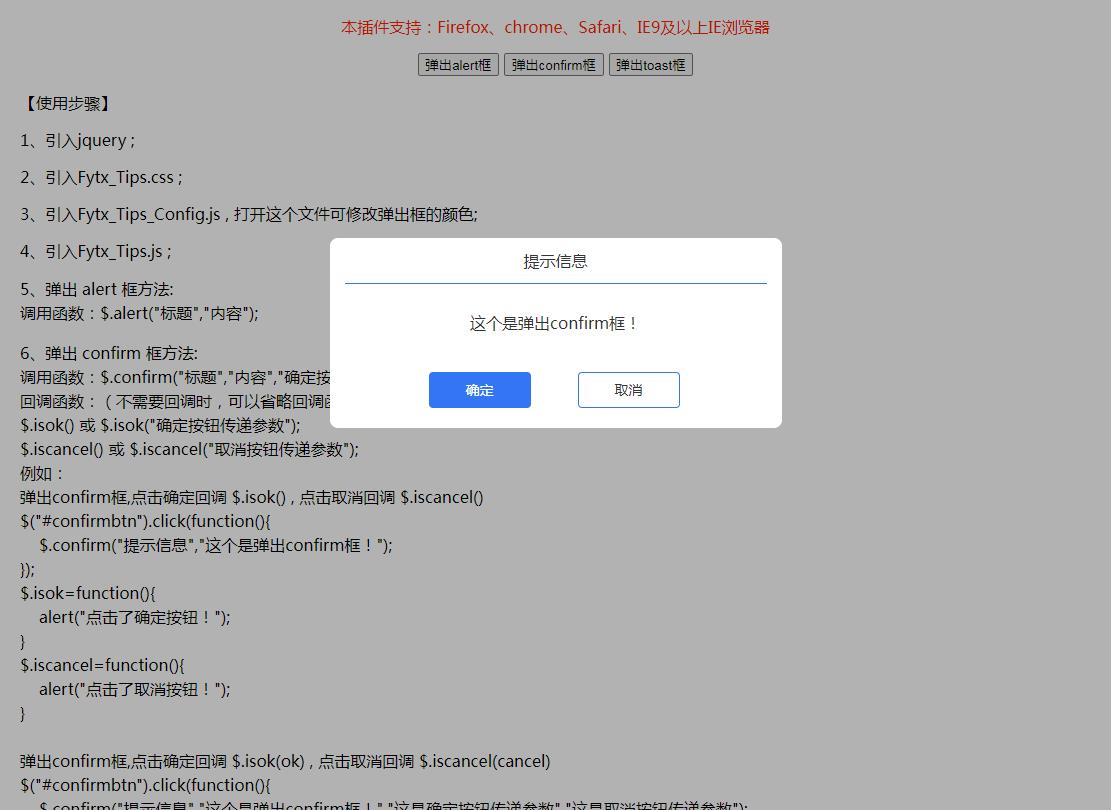
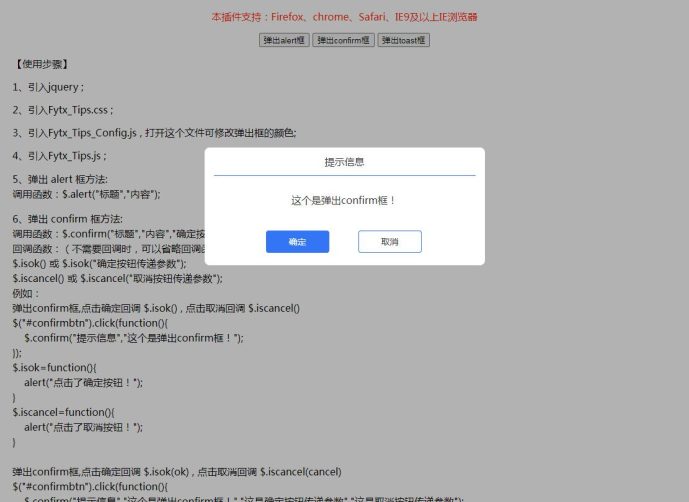
【使用步骤】 1、引入jquery ; 2、引入Fytx_Tips.css ; 3、引入Fytx_Tips_Config.js , 打开这个文件可修改弹出框的颜色; 4、引入Fytx_Tips.js ; 5、弹出 alert 框方法: 调用函数:$.alert(“标题”,”内容”); 6、弹出 confirm 框方法: 调用函数:$.confirm(“标题”,”内容”,”确定按钮传递参数(可选)”,”取消按钮传递参数(可选)”); 回调函数:(不需要回调时,可以省略回调函数) $.isok() 或 $.isok(“确定按钮传递参数”); $.iscancel() 或 $.iscancel(“取消按钮传递参数”); 例如: 弹出confirm框,点击确定回调 $.isok() , 点击取消回调 $.iscancel() $(“#confirmbtn”).click(function(){ $.confirm(“提示信息”,”这个是弹出confirm框!”); }); $.isok=function(){ alert(“点击了确定按钮!”); } $.iscancel=function(){ alert(“点击了取消按钮!”); } 弹出confirm框,点击确定回调 $.isok(ok) , 点击取消回调 $.iscancel(cancel) $(“#confirmbtn”).click(function(){ $.confirm(“提示信息”,”这个是弹出confirm框!”,”这是确定按钮传递参数”,”这是取消按钮传递参数”); }); $.isok=function(ok){ alert(ok); } $.iscancel=function(cancel){ alert(cancel); } 7、弹出 toast 框方法: 调用函数:$.toast(“内容”,”弹出框自动关闭时间(整型)默认值为3″,”弹出框是否可点击关闭(布尔型)”); 例如: $.toast(“内容”,5,true); 弹出toast框5秒后自动关闭,在关闭之前也可以点击弹出框直接关闭; $.toast(“内容”,5,false); 弹出toast框5秒后自动关闭,在自动关闭之前点击弹出框也不会关闭; $.toast(“内容”,0); 弹出toast框不会关闭,刷新页面或调用$.removetoast()进行关闭
界面演示图: