一、如何搭建多语言站?
多语言/区域建站用于使用同一个后台建立多语言网站。
1、使用步骤
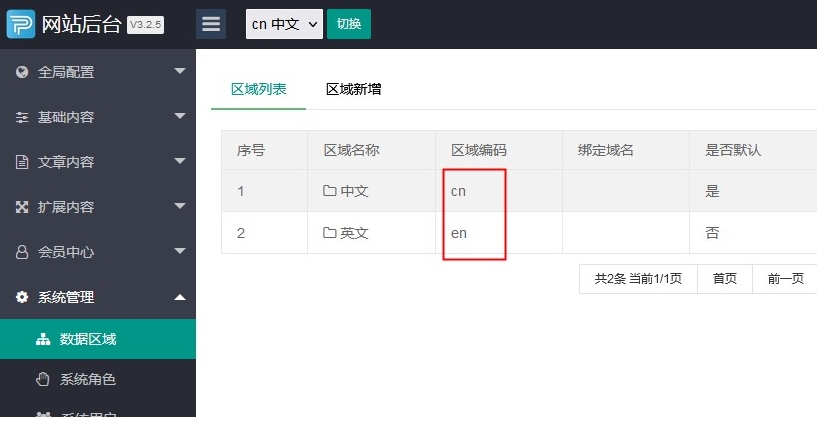
1)在后台”系统管理>数据区域”添加相应的区域,具体参考默认区域;
模板名称以“区域编码”命名即可,以此类推,每添加一个区域就复制一份模板即可。

基础内容站点信息分辨设置模板文件。

2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;
模板目录结构如下图:

3)在后台选择语言切换到不同语言,分别设置:站点信息(注意选择模板)、公司信息、栏目信息、添加内容等;
4)在不同模板中添加多语言切换按钮。
2、多语言切换按钮
<a href="{pboot:lgpath}&lg=cn">切换中文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=cn
<a href="{pboot:lgpath}&lg=en">切换英文</a> //标签解析出来的真实链接是/?p=/Do/area&lg=en
注意:PB2.0开始lg前面用&符号,之前老版本用?符号,更多语言,类似方式添加即可。语言切换也可以直接用真实链接访问切换。
二、如何判断当前语言并高亮?
在按钮上添加判断语句:{pboot:if(‘{pboot:sitelanguage}’==’cn’)}class=”active”{/pboot:if}
三、如何修改页面中的提示语句?
1、通用的面包屑提示文字
{pboot:position indextext='Home'} //首页文本改成了Home
参数说明:
separator=* 分隔符,非必填,默认为>>
separatoricon=* 分割图标,非必填,如使用图标字体:separatoricon=’fa fa-angle-double-right’
indextext=* 首页文本,非必填,默认为”首页”
indexicon=* 首页图标,非必填,如使用图标字体:indexicon=’fa fa-home’
2、详情上下页提示文字
{content:nexttitle notext='no more'} //设置“没有了”文本,设置参数时如果带空格,需要用单引号
在原有的基础上增加了notext=’no more’,单引号内的文字可自定义成需要的语言文字。
3、留言提示文字
再不改程序的基础上只能通过前端把留言设置成ajax提交,通过js来提示相关文字。
四、如何从分享的链接进去直接显示对应语言版本?
PbootCMS多语言是通过点击带参数链接来变换cookies中lg的值控制,变换后参数消失,链接还是默认的,不管哪种语言都是同一条链接,因此分享的时候就不支持点击进去对应显示想要的语言版本网站内容。那么有什么办法解决,这边建议最佳方法是绑定二级域名。
1、通过绑定二级域名
通过绑定二级域名来固定访问的语言版本,如en.baidu.com。
2、直接访问带参数地址
尾巴添加语言切换参数/?p=/Do/area&lg=en
例:www.test.com/?p=/Do/area&lg=en