公司HTML5模板网站打造现代企业在线形象的利器,随着互联网技术的发展,企业的在线存在变得越来越重要。一个设计精良、功能强大的公司网站不仅能够提升品牌形象,还能有效地吸引和保留客户。HTML5作为最新的网页标准,为创建响应迅速、交互性强且兼容性良好的公司网站提供了坚实的基础。本文将探讨如何利用HTML5模板来构建公司的官方网站,并提供实用的指导和建议。
HTML5模板的优势
1. 响应式设计与跨设备兼容性
HTML5结合CSS3可以实现响应式布局,确保网站在各种屏幕尺寸(如桌面电脑、平板电脑和智能手机)上都能完美显示。这提高了用户体验,减少了跳出率。
2. 内置多媒体支持
HTML5直接支持视频和音频元素,无需依赖Flash等第三方插件。这对于展示产品演示、公司介绍视频等内容非常有利。
3. 更好的SEO性能
语义化的HTML5标签(如<article>、<section>、<header>等)有助于搜索引擎更好地理解页面结构,从而提高SEO效果。
4. 表单增强
HTML5引入了新的表单控件和验证属性,简化了用户输入过程,减少了错误提交的可能性。
5. 离线访问能力
通过Application Cache API或Service Workers,HTML5允许网站即使在网络断开时也能部分工作,增强了用户体验。
设计优秀的公司HTML5模板的关键要素
1. 清晰的品牌传达
使用一致的颜色方案、字体选择和图形风格来强化公司的品牌识别度。
2. 用户友好的导航
确保网站易于导航,用户可以轻松找到他们需要的信息。顶部导航栏或侧边菜单是常见的选择。
3. 高效的内容组织
合理规划内容层次,使信息清晰明了。例如,首页突出最重要的信息,而详细资料则放置在相应的子页面中。
4. 轻松的联系渠道
提供多种方式让用户与公司取得联系,比如在线表单、电子邮件链接或社交媒体图标。
5. 加载速度优化
优化图片大小、压缩代码、减少HTTP请求等措施,以确保快速加载时间,这对用户体验至关重要。
获取优质HTML5公司模板资源
免费资源:
HTML5 UP:专注于提供免费的HTML5模板,设计现代且功能丰富。
Start Bootstrap:基于Bootstrap框架的免费HTML5模板集合,非常适合初创企业和中小企业。
W3Layouts 和 Tooplate:提供更多种类的免费HTML5模板选项。
付费资源:
ThemeForest 和 TemplateMonster:这些平台上有大量高质量的HTML5模板可供购买,通常包含更多高级特性和技术支持。
实际应用案例
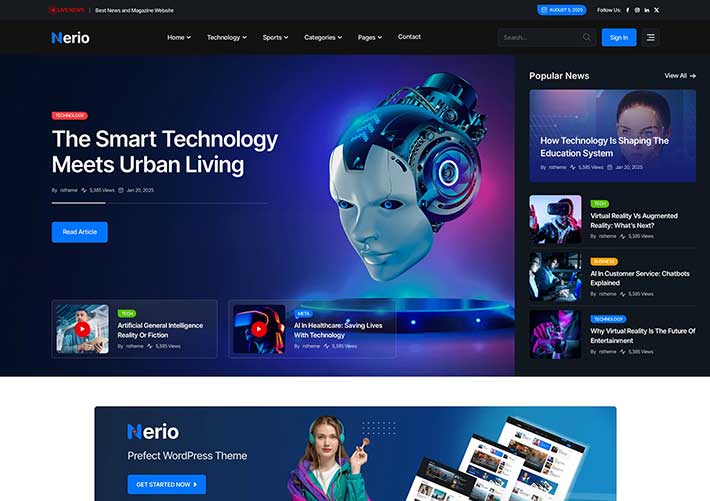
假设你是一家科技公司,想要更新你的网站。你可以选择一个带有简洁线条和技术感强的设计风格的HTML5模板。这种模板应该具备以下特点:
首页轮播图:用于展示最新的产品或服务亮点。
团队介绍页面:用照片墙形式展示核心成员的照片和个人简介。
项目案例展示:通过网格或卡片式布局呈现过往的成功案例。
博客/新闻板块:定期发布行业动态和技术文章,增加网站活跃度。
示例HTML5代码片段
下面是一个简单的HTML5公司网站首页代码示例:
Html
深色版本
<!DOCTYPE html>
<html lang=”zh-CN”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>科技有限公司 – 主页</title>
<link rel=”stylesheet” href=”styles.css”>
<style>
body { font-family: Arial, sans-serif; margin: 0; padding: 0; }
header, footer { background-color: #f8f9fa; padding: 20px; text-align: center; }
nav ul { list-style-type: none; padding: 0; display: flex; justify-content: center; }
nav ul li { margin: 0 15px; }
main { padding: 20px; }
section { margin-bottom: 20px; }
.hero { background: url(‘hero-image.jpg’) no-repeat center center/cover; color: white; padding: 100px 20px; text-align: center; }
</style>
</head>
<body>
<header>
<h1>科技有限公司</h1>
<nav>
<ul>
<li><a href=”#home”>主页</a></li>
<li><a href=”#about”>关于我们</a></li>
<li><a href=”#services”>服务</a></li>
<li><a href=”#portfolio”>作品集</a></li>
<li><a href=”#contact”>联系我们</a></li>
</ul>
</nav>
</header>
<main>
<section class=”hero”>
<h2>创新驱动,品质至上</h2>
<p>我们致力于提供最前沿的技术解决方案。</p>
</section>
<section id=”about”>
<h2>关于我们</h2>
<p>这里是关于我们的详细介绍…</p>
</section>
<section id=”services”>
<h2>我们的服务</h2>
<p>我们提供的主要服务包括…</p>
</section>
<section id=”portfolio”>
<h2>作品集</h2>
<p>查看我们过去的成功案例…</p>
</section>
<section id=”contact”>
<h2>联系我们</h2>
<p>如果您有任何疑问,请随时与我们联系。</p>
</section>
</main>
<footer>
<p>© 2024 科技有限公司. 版权所有.</p>
</footer>
</body>
</html>
此示例展示了如何使用HTML5语义化标签来构建一个结构清晰的公司网站,并通过内联样式定义了基本的视觉效果。当然,在实际开发中,推荐将样式分离到外部CSS文件中以保持代码整洁。
结论
HTML5为企业网站建设提供了前所未有的灵活性和强大功能。通过精心挑选适合的HTML5模板并根据自身需求进行定制,你可以为你的公司打造一个既专业又具吸引力的在线家园。希望这篇文章为你提供了宝贵的见解和灵感。如果你有更复杂的需求或者需要进一步的帮助,请考虑咨询专业的Web设计师或开发人员。