探索简单静态 HTML 网页模板源码网站,开启网页设计之旅的宝库,在当今数字化时代,拥有一个独特且吸引人的网站对于个人、企业和组织而言都至关重要。而对于许多初学者或者想要快速搭建简单网页的人来说,简单静态 HTML 网页模板源码网站无疑是一个绝佳的资源宝库。这些网站提供了丰富多样的预设计模板,使用者只需进行一些简单的修改和定制,就能轻松创建出属于自己的精美网页。
一、便捷的入门途径
简单静态 HTML 网页模板源码网站为那些不具备深厚编程知识的用户提供了便捷的入门途径。与复杂的动态网站开发相比,静态 HTML 网页的结构相对简单,易于理解和操作。通过这些模板网站,用户可以快速了解 HTML 网页的基本架构,包括页面布局、元素排版、导航栏设计等。例如,一个简单的个人博客模板可能包含了首页、文章列表页、文章详情页等基本页面结构,用户可以直观地看到各个页面之间的链接关系以及内容展示方式,从而在实践中学习和掌握 HTML 网页制作的基础知识。
二、丰富多样的模板选择
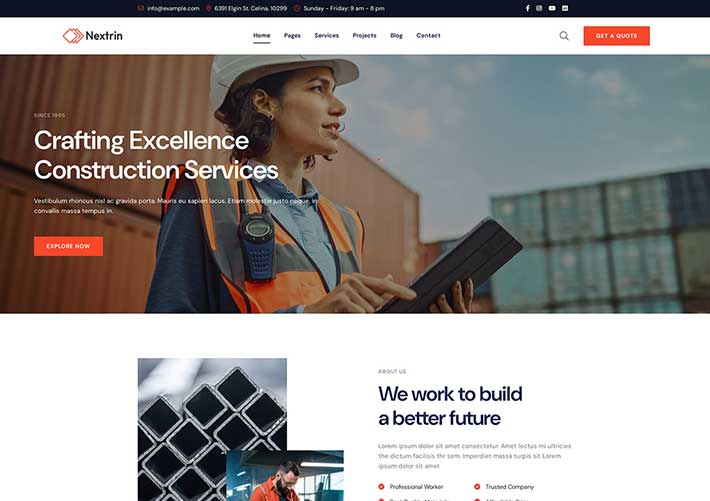
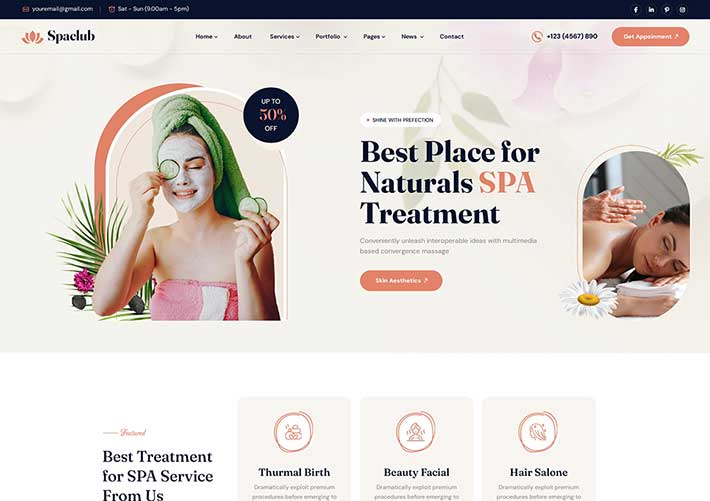
这类网站的一大亮点就是其提供的模板种类极其丰富。无论你是想要创建一个个人作品集网站来展示自己的创意作品,还是搭建一个企业宣传网站介绍公司的产品与服务,亦或是制作一个电商产品展示页面,都能在模板源码网站中找到合适的模板。以企业宣传模板为例,有的模板注重简洁大气的设计风格,以大篇幅的高清图片和简洁明了的文字介绍来突出企业形象和核心业务;而有的则采用了较为活泼的色彩搭配和动态效果,更适合一些创意型或面向年轻群体的企业。这些模板在设计上充分考虑了不同行业和用途的需求,为用户节省了大量的设计时间和精力。
三、高度的可定制性
虽然模板提供了基本的框架,但用户在使用简单静态 HTML 网页模板源码时,并非只能进行简单的替换文字和图片操作。实际上,这些模板具有高度的可定制性。用户可以根据自己的品牌形象和个人喜好,修改模板的颜色、字体样式、背景图案等。对于有一定编程基础的用户,还可以深入到 HTML 和 CSS 代码层面,对页面布局进行调整,添加自定义的 JavaScript 特效,实现更加个性化的交互功能。例如,在一个摄影作品展示模板中,用户可以修改图片展示的大小、间隔和过渡效果,使整个页面更符合自己摄影作品的风格和展示需求;或者在一个电商模板中,通过修改代码来优化产品搜索和筛选功能,提升用户体验。
四、提升学习与实践效率
使用简单静态 HTML 网页模板源码网站对于学习网页设计和开发的人来说,是一种非常高效的学习方式。在修改和定制模板的过程中,用户能够不断积累实践经验,加深对 HTML、CSS 和 JavaScript 等前端技术的理解。通过对比不同模板的代码结构和设计思路,还可以拓宽自己的设计视野,学习到一些优秀的设计模式和编程技巧。例如,在研究一个响应式网页模板时,用户可以了解到如何使用 CSS 媒体查询来实现页面在不同设备上的自适应布局,这种实践与学习相结合的方式能够大大加快学习进度,使初学者更快地成长为专业的网页开发者。
五、促进创意与灵感的迸发
浏览众多的简单静态 HTML 网页模板源码,本身就是一个激发创意与灵感的过程。这些模板汇聚了来自世界各地设计师的创意成果,展示了各种新颖的设计风格和交互方式。用户在浏览过程中,可能会受到某个独特设计元素的启发,从而将其融入到自己的网页创作中,创造出独一无二的作品。例如,看到一个采用了全屏滚动动画效果的模板,用户可以思考如何将这种效果应用到自己的故事讲述型网站中,通过动画的形式引导用户逐步了解网站的内容,增强用户的沉浸感和参与感。
简单静态 HTML 网页模板源码网站为网页设计和开发提供了极大的便利和丰富的资源。无论是初学者想要快速上手,还是专业人士寻求灵感和节省时间,这些网站都值得深入探索和利用。它们在降低网页制作门槛的同时,也为互联网世界的多样性和创新性做出了积极的贡献,让更多人能够轻松地在网络上展示自己的风采和创意。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。