一、页面布局
- 头部区域
- 通常包含企业标志(logo),这是企业品牌的重要标识。例如,将logo放置在页面左上角,并且设置为可点击链接回首页。
- 导航栏也位于头部区域,它应该简洁明了,涵盖企业的主要板块,如“关于我们”“产品服务”“联系我们”等。导航栏的样式可以是水平排列,并且当鼠标悬停时,有颜色变化或者下划线等效果,以增强交互性。
- 主体内容区
- 对于企业网站的静态网页模板,主体内容区的布局要根据企业的核心需求来设计。如果企业主打产品展示,那么可以采用多列布局,比如三列布局,每列展示一款热门产品的图片、名称和简短描述。
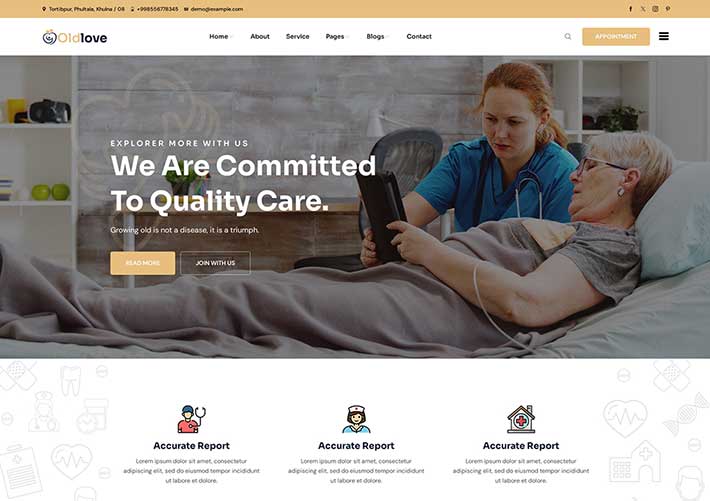
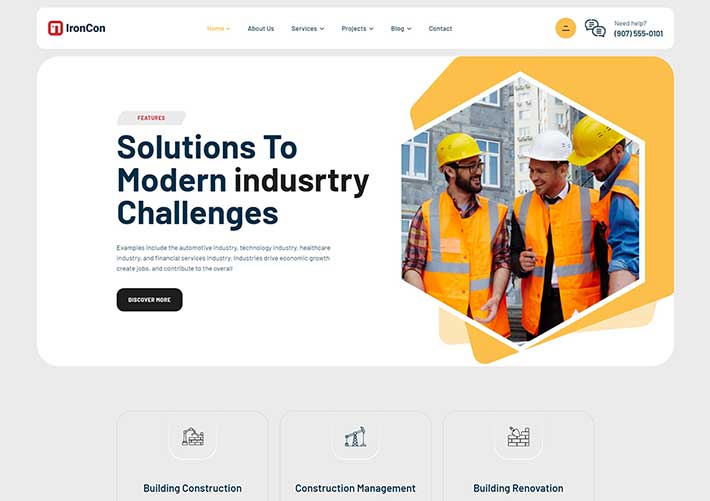
- 如果是侧重于企业形象宣传,那么可以采用单栏布局,配上大幅的企业办公环境或者团队照片,再加上一段富有感染力的企业简介文字。
- 在主体内容区还可以设置一些特色板块,如“客户案例”,用图文并茂的方式展示企业服务过的成功客户。
- 底部区域
- 底部通常包含版权信息,明确网站的版权归属企业名称以及版权年份。
- 还可以添加一些辅助导航链接,如“隐私政策”“网站地图”等,方便用户深入了解企业网站的相关信息。
二、色彩搭配
- 主色调
- 企业网站的主色调要与企业品牌形象相符合。例如,科技类企业可能会选择蓝色为主色调,蓝色给人一种专业、可靠、创新的感觉。
- 金融类企业可能会倾向于选择金色或者深灰色,金色代表财富,深灰色则传达出稳重、专业的氛围。
- 辅助色调
- 辅助色调用于搭配主色调,增强页面的视觉效果。如果主色调是蓝色,可以选择白色作为辅助色,用于文字内容,使文字清晰易读;再选择浅灰色作为二级辅助色,用于分隔线或者背景的一些装饰元素,增加页面的层次感。
三、图像与多媒体
- 图片选择
- 图片要高质量且与企业相关。产品图片应该从最佳角度拍摄,并且进行适当的后期处理,以保证清晰、美观。例如,对于一家家具制造企业,产品图片要展示家具的细节、材质质感和整体风格。
- 对于企业形象图片,如团队照片,要确保人物形象积极向上,照片具有一定的艺术感和亲和力。
- 多媒体元素
- 在静态网页模板中,虽然不涉及太多动态效果,但可以适当添加一些多媒体元素。例如,在“关于我们”板块,可以嵌入一段简短的企业宣传视频的封面图,当用户点击封面图时,可以跳转到视频播放页面(可以是外部视频平台,如优酷、腾讯视频等,也可以是企业自己搭建的视频播放系统)。
四、字体与排版
- 字体选择
- 字体要易于阅读,一般正文部分选择常用的无衬线字体,如Arial或者Helvetica。标题可以使用有衬线字体,如Times New Roman,并且加粗处理,以突出标题的重要性。
- 字体大小也要合理设置,正文文字大小一般在14 – 16px之间,标题根据层级不同,可以从24px开始逐渐增大。
- 排版规则
- 段落之间要有适当的间距,一般为1.5倍行距。文本内容要左对齐,使页面看起来整齐。对于重要信息,可以使用列表形式进行排版,如企业的产品优势、服务特点等,可以采用无序列表或者有序列表,增强信息的条理性。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。