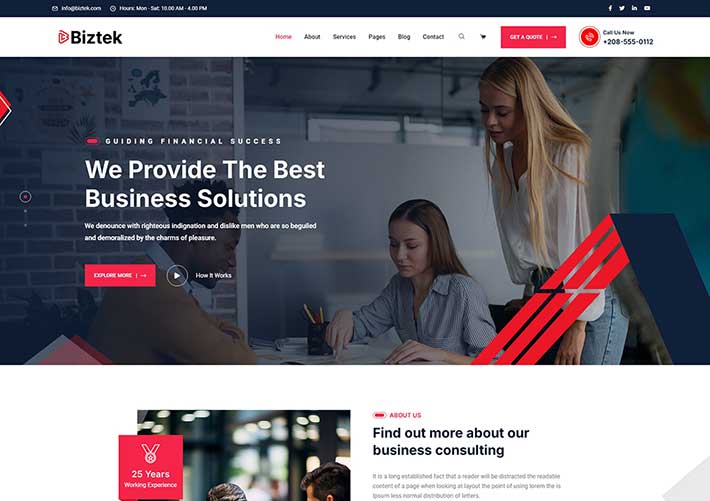
企业网站HTML源代码模板是构建企业网站的基石,它定义了网站的结构、内容和样式。以下是一个基本的HTML模板示例,适用于大多数企业网站的需求:
html复制代码
<html lang=“zh-CN”> <head> <meta charset=“UTF-8”> <meta name=“viewport” content=“width=device-width, initial-scale=1.0”> <title>企业网站</title> <link rel=“stylesheet” href=“styles.css”> <!– 外部CSS文件 –> <script src=“scripts.js” defer></script> <!– 外部JavaScript文件 –> <!–[if lt IE 9]> <script src=”https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js”></script> <![endif]–> </head> <body> <!– 页眉部分 –> <header> <div class=“container”> <h1><a href=“/”>企业Logo</a></h1> <nav> <ul> <li><a href=“#about”>关于我们</a></li> <li><a href=“#services”>我们的服务</a></li> <li><a href=“#portfolio”>作品展示</a></li> <li><a href=“#contact”>联系我们</a></li> </ul> </nav> </div> </header> <!– 轮播图或横幅 –> <section id=“banner”> <div class=“container”> <h2>欢迎来到我们的企业</h2> <p>这里是一段简短的欢迎语或介绍。</p> <a href=“#about” class=“btn”>了解更多</a> </div> </section> <!– 关于我们 –> <section id=“about”> <div class=“container”> <h3>关于我们</h3> <p>这里是关于企业的详细介绍,包括历史、愿景、使命等。</p> </div> </section> <!– 我们的服务 –> <section id=“services”> <div class=“container”> <h3>我们的服务</h3> <div class=“service-list”> <div class=“service-item”> <h4>服务一</h4> <p>详细描述服务一的内容。</p> </div> <div class=“service-item”> <h4>服务二</h4> <p>详细描述服务二的内容。</p> </div> <div class=“service-item”> <h4>服务三</h4> <p>详细描述服务三的内容。</p> </div> </div> </div> </section> <!– 作品展示 –> <section id=“portfolio”> <div class=“container”> <h3>作品展示</h3> <div class=“portfolio-list”> <div class=“portfolio-item”> <img src=“portfolio1.jpg” alt=“作品一”> <h4>作品一标题</h4> <p>详细描述作品一的内容。</p> </div> <div class=“portfolio-item”> <img src=“portfolio2.jpg” alt=“作品二”> <h4>作品二标题</h4> <p>详细描述作品二的内容。</p> </div> <div class=“portfolio-item”> <img src=“portfolio3.jpg” alt=“作品三”> <h4>作品三标题</h4> <p>详细描述作品三的内容。</p> </div> </div> </div> </section> <!– 客户评价或案例 –> <section id=“testimonials”> <div class=“container”> <h3>客户评价</h3> <blockquote> <p>“这是一条客户评价。”</p> <cite>张三, 某公司CEO</cite> </blockquote> </div> </section> <!– 新闻或博客 –> <section id=“blog”> <div class=“container”> <h3>最新新闻</h3> <article> <h4>新闻标题一</h4> <p>发布日期: 2024-07-17</p> <p>详细描述新闻内容。</p> </article> <article> <h4>新闻标题二</h4> <p>发布日期: 2024-07-16</p> <p>详细描述新闻内容。</p> </article> </div> </section> <!– 联系我们 –> <section id=“contact”> <div class=“container”> <h3>联系我们</h3> <form action=“#” method=“post”> <label for=“name”>姓名:</label> <input type=“text” id=“name” name=“name” required> <label for=“email”>邮箱:</label> <input type=“email” id=“email” name=“email” required> <label for=“message”>留言:</label> <textarea id=“message” name=“message” rows=“4” required></textarea> <button type=“submit”>提交</button> </form> <address> <strong>地址:</strong><br> XX省XX市XX区XX路XX号<br> 电话: +86-123-45678901<br> 邮箱: contact@example.com </address> </div> </section> <!– 页脚部分 –> <footer> <div class=“container”> <p>© 2024 企业名称. 保留所有权利。</p> <a href=“#top”>返回顶部</a> </div> </footer> </body> </html>
说明:
- 头部 (
<head>):包含了文档的元数据,如字符编码、视图端口、标题、链接到外部CSS和JavaScript文件等。还包含了一个条件注释,用于为旧版IE浏览器加载Polyfill脚本。 - 主体 (
<body>):包含了网站的主要结构和内容,包括页眉、轮播图、关于我们、我们的服务、作品展示、客户评价、新闻或博客、联系我们和页脚等部分。每个部分都包含在一个<section>标签内,并使用唯一的id属性以便导航和样式定位。 - 导航菜单:位于页眉部分,使用无序列表
<ul>创建,每个菜单项都是一个列表项<li>,内部包含一个链接<a>。 - 表单:在联系我们部分,包含一个表单
<form>,用户可以填写姓名、邮箱和留言,然后提交。表单使用POST方法提交到服务器(这里action="#"表示占位符,实际使用时需要替换为服务器端处理表单的URL)。 - 响应式设计提示:虽然这个模板本身不是完全响应式的,但可以通过添加媒体查询和Bootstrap等框架来实现响应式布局。此外,图片和其他媒体资源应使用相对路径或CDN服务以提高加载速度和可靠性。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。