企业网站页面设计HTML源码模板打造专业在线形象,在数字化时代,企业网站是展示品牌形象、提供产品信息和服务的关键平台。一个精心设计的页面可以显著提升用户体验和业务转化率。本文将探讨如何利用HTML源码模板来设计企业网站页面,并提供一些实用的指导和资源。
企业网站页面设计的重要性
品牌形象:网站是用户接触品牌的首要渠道,其设计直接影响用户对品牌的印象。
用户体验:良好的页面设计能够提供流畅的用户体验,增加用户停留时间和回访率。
信息传递:清晰的布局和设计有助于有效传递企业信息和价值主张。
搜索引擎优化:合理的HTML结构和代码有助于提高网站在搜索引擎中的排名。
企业网站页面设计HTML源码模板的关键要素
响应式布局:确保网站在不同设备和屏幕尺寸上都能良好展示。
导航菜单:直观的导航让用户能够快速找到所需信息。
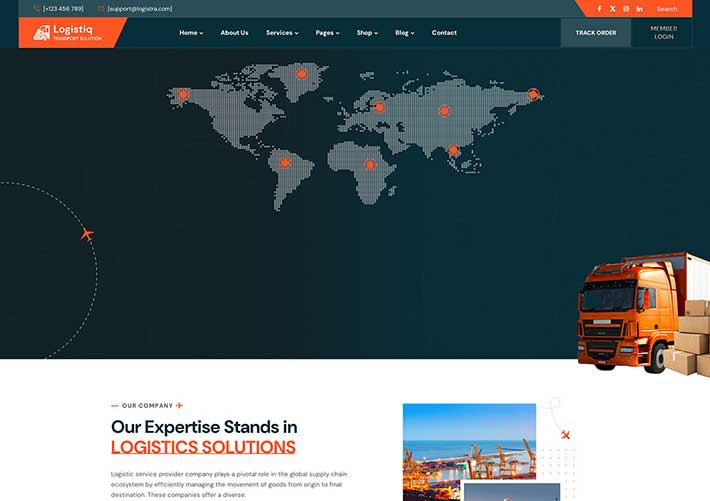
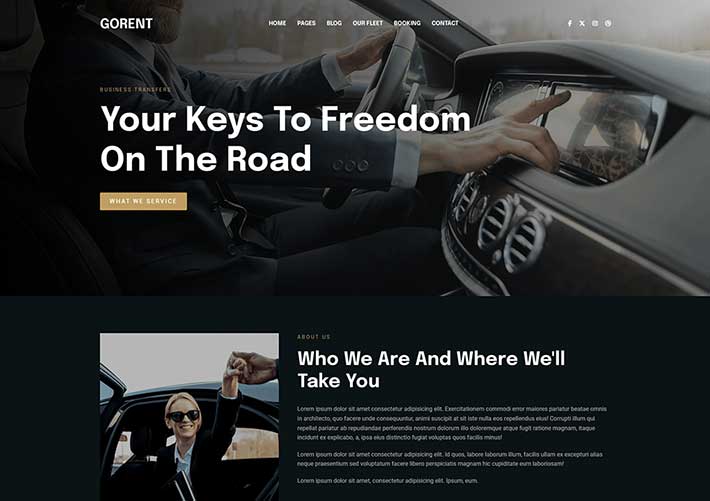
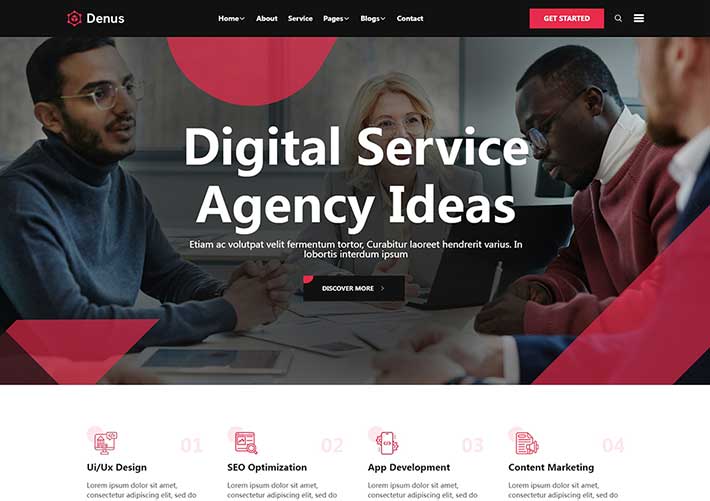
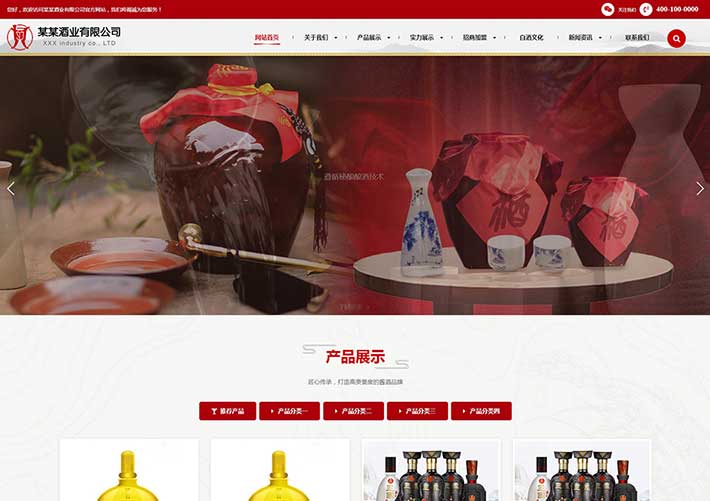
首页焦点:突出展示企业的核心优势和最新动态。
产品/服务展示:详细展示企业的产品或服务,并提供详细的描述和联系方式。
关于我们:介绍企业的历史、文化和团队成员。
联系信息:提供明确的联系方式和位置信息。
反馈表单:方便用户提交咨询和反馈。
如何使用HTML源码模板设计企业网站页面
选择模板:根据企业需求和行业特点,选择一个合适的HTML源码模板。
下载和解压:从可信的网站下载模板,并解压文件。
阅读文档:仔细阅读模板提供的文档,了解如何修改和定制。
修改内容:将模板中的内容替换为企业自己的信息和图片。
调整样式:根据品牌风格调整颜色、字体和布局。
测试兼容性:在不同浏览器和设备上测试网站,确保兼容性和响应性。
上线前准备:确认无误后,将网站上传至服务器并进行最后的测试。
企业网站页面设计HTML源码模板示例
以下是一个简单的HTML源码模板示例,用于企业网站首页的设计:
html
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>企业网站首页</title>
<link rel=”stylesheet” href=”styles.css”>
</head>
<body>
<header>
<nav>
<ul>
<li><a href=”#home”>首页</a></li>
<li><a href=”#about”>关于我们</a></li>
<li><a href=”#services”>我们的服务</a></li>
<li><a href=”#contact”>联系我们</a></li>
</ul>
</nav>
</header>
<section id=”home”>
<h1>欢迎来到我们的企业网站</h1>
<p>我们致力于提供最优质的服务和产品。</p>
</section>
<section id=”about”>
<h2>关于我们</h2>
<p>这里是我们企业的介绍…</p>
</section>
<section id=”services”>
<h2>我们的服务</h2>
<p>这里是我们提供的服务…</p>
</section>
<section id=”contact”>
<h2>联系我们</h2>
<p>这里是我们的联系方式…</p>
</section>
<footer>
<p>版权所有 © 2024 企业名称</p>
</footer>
</body>
</html>
企业网站页面设计HTML源码模板下载资源
以下是一些提供高质量企业网站页面设计HTML源码模板的资源:
HTML5xCSS3
网址:HTML5xCSS3
特点:提供多种免费和高质量的HTML5和CSS3网站模板。
One Page Love
网址:One Page Love
特点:专注于单页网站模板,适合初创企业和小型企业。
Start Bootstrap
网址:Start Bootstrap
特点:提供基于Bootstrap框架的免费HTML模板,易于定制。
Mobirise
网址:Mobirise
特点:提供拖放式网站构建工具,适合非技术用户。
ThemeWagon
网址:ThemeWagon
特点:提供多种HTML模板,包括免费和付费选项。
结语
通过使用HTML源码模板,企业可以快速搭建起专业的网站页面,节省时间和成本。选择合适的模板并进行适当的定制,可以确保网站既美观又实用,有效提升企业的在线形象和业务成果。记得在设计过程中始终以用户为中心,提供最佳的浏览体验。