创建个人网页是一个涉及多个步骤的过程,从规划、设计到开发和发布。以下是一个详细的指南,帮助你从头开始创建一个个人网页:
一、规划阶段
1. 明确目标与定位
首先,你需要明确个人网页的目标和定位。是为了展示个人作品、分享博客文章、还是作为个人简历?明确目标后,你可以更有针对性地进行后续的设计和开发。
2. 确定内容结构
根据目标,规划网页的内容结构。例如,一个典型的个人网页可能包括:
- 首页:欢迎词、简短介绍、导航菜单
- 关于页面:详细介绍自己、兴趣爱好、技能等
- 作品集:展示个人项目、作品或成就
- 博客:分享文章、心得体会
- 联系方式:提供邮箱、电话、社交媒体链接等
二、设计阶段
1. 选择设计风格
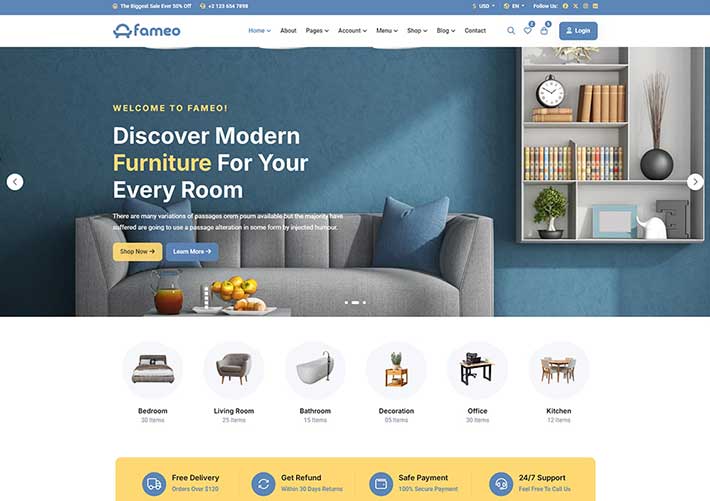
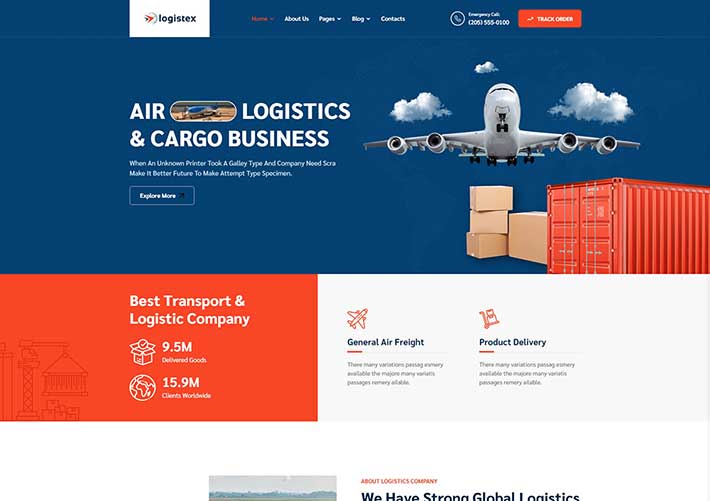
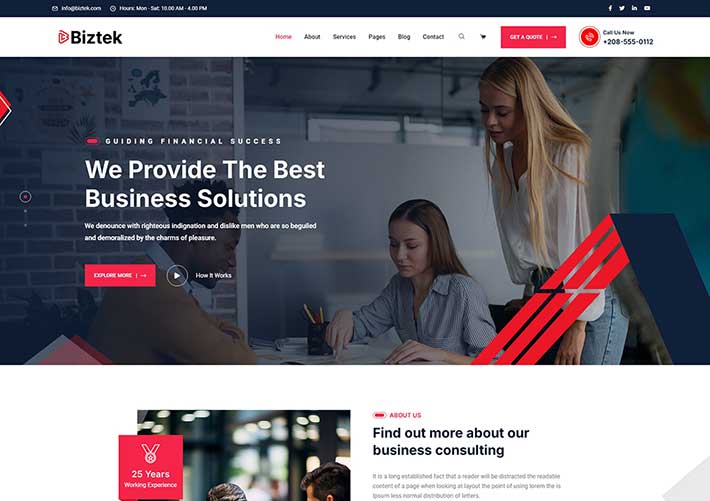
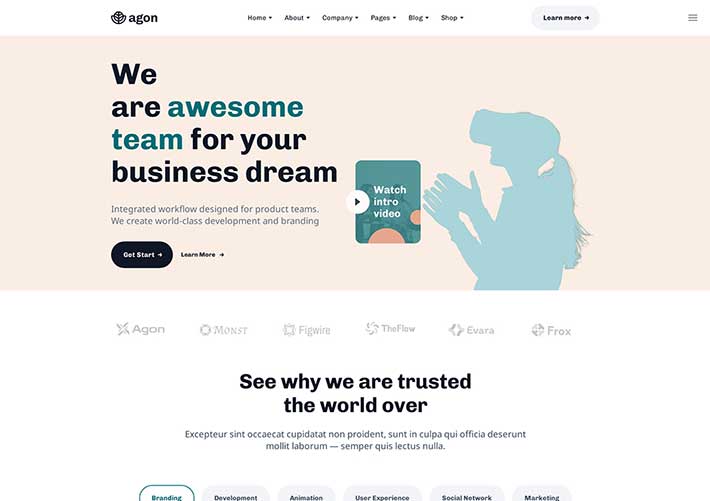
根据你的个人喜好和网页定位,选择合适的设计风格。可以参考一些优秀的个人网页案例,获取灵感。
2. 制作原型图
使用纸笔或设计工具(如Sketch、Figma、Adobe XD等)制作网页的原型图。这一步不需要太精细,主要是为了规划布局和功能。
3. 切片与标注
将原型图转化为具体的网页元素,并进行标注。这一步可以使用Photoshop、Illustrator等工具完成。
三、开发阶段
1. 设置开发环境
选择一个代码编辑器(如Visual Studio Code、Sublime Text等)和一个web浏览器(如Chrome、Firefox等)。确保你已经安装了必要的开发工具。
2. 编写HTML结构
根据原型图和切片图,编写HTML代码来构建网页的基本结构。确保使用语义化的标签,如<header>、<nav>、<main>、<section>、<footer>等。
3. 添加CSS样式
编写CSS代码来美化网页。你可以使用内部样式表、外部样式表或内联样式。建议将常用的样式写在外部样式表中,以便复用和维护。
4. 实现交互效果
如果需要,可以使用JavaScript来实现一些交互效果,如表单验证、图片轮播、下拉菜单等。对于简单的个人网页来说,这一步可能是可选的。
四、测试阶段
1. 本地测试
在完成开发后,用浏览器打开你的HTML文件进行预览和测试。确保所有内容显示正常,没有布局错乱或样式丢失的问题。同时测试网页的加载速度和兼容性。
2. 修复问题
在测试过程中发现的任何问题都应及时修复。这可能包括调整布局、修正样式错误、优化性能等。
五、发布阶段
1. 选择托管方式
根据你的需求和技术能力,选择合适的网页托管方式。常见的有:
- GitHub Pages:适合静态网页和简单项目展示。
- Netlify:提供更强大的功能和更简单的部署流程。
- 传统主机空间:适合需要更多自定义和控制权的用户。
2. 上传文件并配置
将你的网页文件上传到所选的托管平台,并根据需要进行配置。例如,在GitHub Pages上,你需要将文件推送到特定的仓库分支;在Netlify上,你需要在仪表盘中添加站点并进行设置。
3. 访问你的网页
完成发布后,你可以通过浏览器访问你的个人网页了!将网址分享给朋友或在社交媒体上宣传你的个人品牌吧!
六、维护与更新
1. 定期备份
定期备份你的网页文件和数据库(如果有的话),以防数据丢失或损坏。
2. 更新内容
随着时间的推移和个人成长的变化,你需要定期更新网页的内容以保持其时效性和准确性。这可能包括添加新的作品、删除过时的信息、更新联系方式等。