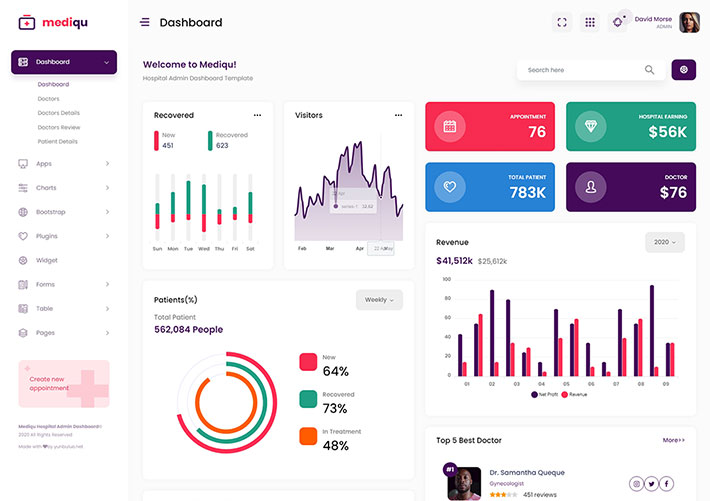
网页代码模板,快速搭建专业且吸引人的网站,随着互联网的普及,越来越多的企业和个人开始意识到拥有一个专业的网站对于品牌形象和业务发展的重要性。而网页代码模板则是快速搭建网站的有效工具。本文将介绍网页代码模板的概念、特点以及如何选择和使用。
一、网页代码模板概念
网页代码模板,顾名思义,就是预先设计好的网站代码结构和样式。它包括了HTML、CSS、JavaScript等前端技术,可以帮助开发者快速搭建网站界面。网页代码模板通常包括以下几个部分:头部、导航栏、内容区域、侧边栏、底部等。优秀的网页代码模板会考虑到用户体验、视觉设计和交互设计等方面,打造出专业且吸引人的网站界面。
二、网页代码模板特点
1. 结构化:网页代码模板采用标签嵌套的方式组织内容,使得网页结构清晰、易于理解。
2. 可扩展性:通过引入外部CSS和JavaScript文件,可以实现网页样式和功能的模块化管理,提高代码的可维护性和可重用性。
3. 兼容性好:网页代码模板具有良好的浏览器兼容性,可以确保网站在不同环境下都能正常显示。
4. 易于学习:网页代码模板有丰富的学习资源和社区支持,开发者可以轻松掌握这门技术。
5. 可视化编辑:现代的网页开发工具,如Dreamweaver、Visual Studio Code等,提供了可视化的编辑界面,使得编写网页代码变得更加简单和直观。
三、如何选择和使用网页代码模板
1. 学习基础知识:要进行网页代码模板制作,首先需要学习HTML、CSS和JavaScript的基础知识,了解其语法和常用功能。
2. 使用开发工具:选择一个合适的网页开发工具,如Dreamweaver、Visual Studio Code等,可以提高编写代码的效率和质量。
3. 编写代码:根据需求编写HTML、CSS和JavaScript代码,实现网页的结构、样式和交互功能。
4. 调试和优化:在浏览器中预览和测试网页,检查代码是否存在错误或不符合预期的效果,对代码进行调试和优化。